Poprawiłem. Na jasny szary rzucę okiem. Zastanawiam się jak to zrobić, żeby nie dopisywać do tych Waszych styli !imprtant do każdego elementu.
a nie wystarczy go rzucić poniżej Waszego - powinno się nadpisać… Ja tam gdzie trzeba dałem important. Ewentualnie kilka niebieskich linków było chyba do podmiany na zielone.
W naszym jest kilka !important, więc nie.
Właśnie je izoluję i postaram się poprawić.
Jeszcze to i chyba tyle  - bez tła i z fontem koloru tego co “79 / tydzień”
- bez tła i z fontem koloru tego co “79 / tydzień”

Chyba już rozwiązałem problem, jest Twój styl oryginalny bez dopisków !important. Wszystko gra?
Zdecydowanie lepiej  thx
thx
Jeszcze jedno, ostatnie (chyba) - ale tego już nie było z zgłaszanym stylu, a dość ważne, bo nie widać “Odpowiedz”. Dodajemy:
nav.post-controls button.create {
color: #88ae04;
}Done
No to przegląd tych, które działają wadliwie:
gowain (szary) - tekst w oknie chat - niewidoczny (ten sam kolor tekstu i tła), to samo przy kliknięciu w PW (nie chodzi mi o samą treść wiadomości)
pablito24 - jw. tyle, że tutaj w obu wtyczkach zbyt mały kontrast (czarne na ciemno szarym)
wojtekadams (ciemnoniebieski) - treść np. na czacie nie jest widoczna
Apostoł (Dobre Zielone) - mało dobre, bowiem bardzo słabo widoczne są napisy na tle w oknie pisania wiadomości (chodzi o wybór opcji, jak pogrubione itp.)
Dla mnie bingo wojtek adams szarozielony. Przedłużenie moich kolorów i wyraźne powiadomienia - super jest.
Dzięki.
I jeszcze miałbym kilka poprawek zgłoszonych błędów poniżej 
.message-item .item-contents {
color: #dddddd;
}
.babble-post {
color: #dddddd;
}
.babble-post:hover, .message-item:hover {
background-color: #111111;
}
.menu-panel ul.menu-links li a:hover, .menu-panel ul li.heading a:hover {
background-color: #111111;
}
.search-context label {
color: #dddddd;
}
.babble-post-composer textarea {
color: #eeeeee;
background-color: #555555;
}Dodałem, a na przyszłość może lepiej będzie wyedytować posta ze zgłoszeniem i podesłać plik z wersją 1.1 
Dzięki - właśnie nie wiedziałem, czy coś w nim zmieniałeś i wolałem tutaj, ale jak najbardziej wyedytuję i zaktualizuję.
Ze stylem gowaina “szary” - jest już wszystko w porządku.
Dodałem kolejne zgłoszone style, można sprawdzać czy wszystko OK.
@tomekb niestety kilka rzeczy takich jak kolory tekstu (głównie na stronie początkowej forum) oraz tła pod “2 nieprzeczytane”, “9 nowych” się pozmieniały. Jutro postaram się przesłać poprawioną wersję z małymi urozmaiceniami, które przed chwilą wprowadziłem. A najwyżej o poprawienie tego czego ja nie mogę - poproszę Ciebie 
W sumie to dzisiaj to wyślę (już 00:01)  Proszę powiedz mi czy dałbyś radę zrobić coś z brakiem animacji, które wysyłałem w .css
Proszę powiedz mi czy dałbyś radę zrobić coś z brakiem animacji, które wysyłałem w .css
@tomekb Dzisiaj dopisałem do każdej linijki (oprócz @import czcionka, font-family i keyframes) końcówkę !important
Po kilku naprawach wszystko działa tak jak powinno, więc nic nie musisz dodatkowo zmieniać - chyba, że zmniejszyć rozmiar pliku poprzez usunięcie tabulatorów, średników itd.
bbs_2017.css (15,7 KB)
Tymczasem ja zabieram się za kolejny pomysł na motyw 
Myślę, że najprościej będzie tak:
Oto jak wygląda styl Apostoł Dobre zielone -
Pozostałe elementy - przynajmniej z tego co sprawdziłem są czytelne.
Styl pablito24: 
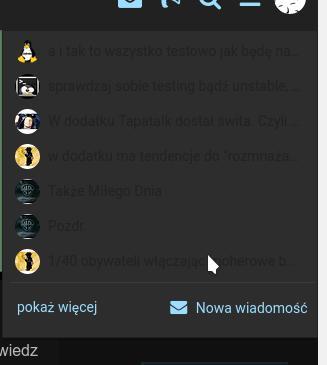
To jest okno PW. Inna sprawa, że gdy się tutaj pisze, to w lewym okienku tekst jest czarny na czarnym - widać go tylko w prawym. Dopiero po wstawieniu obrazka w lewym okienku zmienił się kolor czcionki na jasny.
Ten sam element (tj. lista PW) w stylu unexpectedOne (Dark Red) również wydaje się być zbyt mało kontrastowa, aczkolwiek zdecydowanie lepiej niż na obrazku wyżej.
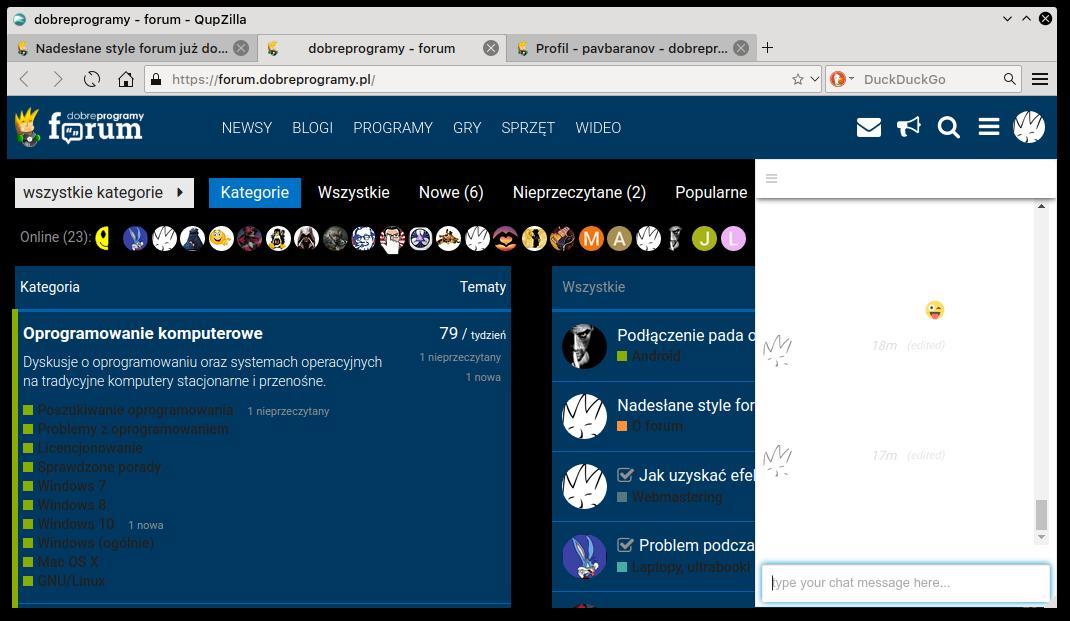
To zaś jest widok strony z “głównej” z otwartym oknem Chat w stylu wojtekadams (ciemnoniebieski):
@pavbaranov to juz poprawilem w wersji v0.2 a jest juz v0.5