Witam!
Ostatnimi dniami na forum (i nie tylko tym) można zauważyć zainteresowanie robieniem layoutów. W tematach tego typu pojawiają się zazwyczaj pytania o podstawy, ale i czasem zdarzają się też troszkę bardziej zaawansowane pytania. Postanowiłem więc napisać tutorial właśnie o tym. Pokaże jak zrobić prosty przykładowy layout i opiszę różne rzeczy przydatne podczas tworzenia. Myślę, że przyda on się raczej dla początkujących grafików tym się zajmujących, ale może i nie tylko ? 
Przygotowanie
-
W ramach przygotowań proponowałbym narysować ogólny zarys tego co chcemy zrobić na zwykłej kartce papieru (proponuję A4). Tzn. gdzie będzie menu, jakie kategorie, co na topie będzie, jakie kolory itp. Jeżeli tak zrobimy przed rozpoczęciem pracy to myślę, że ułatwi to zrobienie tego w programie graficznym

-
Tło
Jeżeli zamierzamy zrobić własne tło dla jakiegoś elementu to najpierw najlepiej je przygotować.
• Kopiujemy obrazek który chcemy aby był tłem. Aby to zrobić należy otworzyć dany obrazek w programie graficznym, zaznaczyć go całego (np. skrótem CRTL + A ) i skopiować (np. skrótem CRTL + C ). Jeżeli obrazek który chcemy wykorzystać jako tło jest na jakiejś stronie WWW to można kliknąć na niego prawym klawiszem myszki i wybrać opcję Kopiuj obrazek.
• Tworzymy nowy dokument. Najlepiej z przezroczystym tłem o rozmiarach tego skopiowanego obrazka.
• Wklejamy ten obrazek co wcześniej skopiowaliśmy (skrót CRTL + V ). Lub robimy sami od podstaw tło.
• Wybieramy Edit a następnie Define Pattern…. W okienku które się otworzy podajemy nazwę tła (dowolną) i zatwierdzamy.
Dobrze, starczy już chyba tego gadania i zabieramy się już do pracy.
Krok 1 Tworzymy nowy projekt. W tym celu wybieramy File >> New. Ustawiamy tam wysokość, szerokość itp. Proponuję ustawić rozmiary na 800x600 pikseli ponieważ zrobił się już z tego można powiedzieć, że standard przy layoutach.
Krok 2 Aktualnie powinniśmy mieć jedną warstwę - background. Jeżeli chcemy wstawić tło które już wcześniej przegotowaliśmy (patrz Przygotowanie) to wybieramy Edit a następnie Fill. W okienku które się otworzy ustawiamy w Custom Pattern to tło które zdefiniowaliśmy i potem klikamy na OK.. Teraz jak widać nadaliśmy tło.
Jeżeli nie mamy potrzeby robić tła z jakiegoś obrazka itp. To możemy pokolorować projekt samemu na kolor który chcemy. W tym celu możemy ustawić foreground color na taki jaki chcemy pokolorować a następnie wybieramy narzędzie Paint bucket Tool i klikamy lewym klawiszem myszki na projekcie - zostanie pokolorowane.
Krok 3 Więc tło już mamy. Teraz trzeba się zabrać za zrobienie jakby całego szkieletu. Czyli jak chcemy rozmieścić dane elementy, gdzie treść ma być i tym podobne rzeczy… Ostatnio jak patrzę na różne layouty to dosyć często widzę ,że jest zastosowany układ polegający na tym, że po środku jest pionowe pole na stronę i tam jest menu, top itp. Hmmm… Może wyraziłem się troszkę nie zrozumiale ale proszę o to przykłady: klik, klik. Ja w tym tutorialu właśnie postanowiłem napisać jak zrobić taką budowę – trzeba iść z czasem  Stwórzmy więc nową warstwę, możemy to zrobić skrótem CTRL + SHIFT + N. Za pomocą narzędzia Rectangular Marquee Tool rysujemy jakby prostokąt tylko, że odwrotnie ;]
Stwórzmy więc nową warstwę, możemy to zrobić skrótem CTRL + SHIFT + N. Za pomocą narzędzia Rectangular Marquee Tool rysujemy jakby prostokąt tylko, że odwrotnie ;]
I teraz wypełniamy to jakimś kolorem. Można do tego użyć np. narzędzia Paint Bucket Tool. Możemy teraz ewentualnie zmniejszyć dosłownie troszeczkę Opacity (krycie) tej warstwy o jakieś 10%. Ale to tylko proponuję zrobić jeśli wybraliśmy jakiś kolor który nadaje się do tego ponieważ czasami to zmniejszenie może nawet zepsuć trochę efekt niż poprawić :?
Krok 4 Pozbywamy się zaznaczenia skrótem CTRL + D. Teraz zajmiemy się zrobieniem menu. Ja w swoim projekcie postanowiłem zrobić takie menu, że będą dwie osobne kategorie po lewej stronie. W nich będą linki. Oraz na górze będzie poziome menu na którym zostaną umieszczone linki do najciekawszych pod stron. Zatem tworzymy nową warstwę (Carl+shift+n). Wybieramy narzędzie Rectangular Marquee Tool i zaznaczamy nim (w moim przypadku) miejsce na jedno pod menu.
Możemy sobie teraz zaokrąglić troszeczkę to zaznaczenie. W tym celu wybieramy Select, następnie Modify i Smooth. W okienku które się pojawi należy wpisać o ile pikseli chcemy zaokrąglić zaznaczenie i wybrać OK.. (ja ustawiłem 6). Dla jeszcze lepszego efektu proponowałbym jeszcze obrysować to zaznaczenie. Więc klikamy prawym klawiszem myszki na to zaznaczenie i wybieramy Stroke i ustawiamy następująco:
Width - Jak duży ma być obrys. Ja wpisałem 2.
Color - Kolor obrysu. Ja osobiście proponuję czarny (000000).
Location - Proponuję zaznaczyć Center
Mode - Normal
Opacity - 100%
No i wybieramy klikając na OK..
A teraz wypełniamy zaznaczenie. Możemy ręcznie zrobić to narzędziem Brush Tool lub Penicil Tool. Ale ja osobiście preferuję prostrzy sposób tzn. wylanie farby używając narzędzia Paint bucket tool.
Krok 5 Mamy już gotowe zrobione miejsce na jedno pod menu. Teraz trzeba zrobić drugie. Pozbywamy się zaznaczenia skrótem CTRL + D. Możemy sobie ułatwić zrobienie drugiego takiego samego, wystarczy tylko, że powielimy warstwę używając skrótu CRTL + J a następnie po prostu przeciągając to pod menu w inne miejsce przy pomocy narzędzia Move Tool.
Krok 6 Więc menu boczne można powiedzieć, że mamy już gotowe. Teraz trzeba się zabrać za wykonanie buttnów itp. w menu. Butony do tych pod menu można zrobić dowolnie jakie się chce lub z jakiegoś tutka na jakiejś stronie. Ja pokażę jak zrobić dosyć proste ale to nie znaczy, że złe butony. Na początek może dodajmy napisy na górze tych pod menu ? Wybieramy narzędzie Horizontal Type Tool i zaznaczamy obszar po którym chcemy pisać czyli najlepiej na samej górze danego pod menu. Zmieniamy foreground color na taki kolor którym chcemy wykonać napis.
I teraz wpisujemy napis. Możemy teraz ,że tak się wyrażę ustatkować napis suwaczkami które są po zaznaczeniu obiektu do pisania. Jeżeli ktoś chce trochę udoskonalić napis tzn. dodać np. efekt cieniu, pochylić itp. to proponuję “pobawić” się ustawieniami narzędzia Create warped text 
Teraz jak już wcześniej wspominałem trzeba zrobić butony ale jeszcze najpierw pod napisem zróbmy jakby mały odstępie aby oddzielić napis od buttonów. Tworzymy nową warstwę, rysujemy dwie poziome linie pod napisem - czarną i białą.

Zmieniamy teraz Opacity tej warstwy na jakieś 25% a tryb mieszania zmieniamy na Soft Light. I teraz już (nareście?) zajmiemy się zrobieniem buttonów. Pokażę jak zrobić button wypukły i przy tym poznacie jak zrobić wypuklenia  Tworzymy nową warstwę. Używając narzędzia Rectanguar Marquee Tool zaznaczamy obiekt na button i wypełniamy go kolorem takim którym wypełniliśmy pod menu.
Tworzymy nową warstwę. Używając narzędzia Rectanguar Marquee Tool zaznaczamy obiekt na button i wypełniamy go kolorem takim którym wypełniliśmy pod menu.

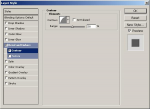
Następnie wybieramy Layer - Layer style - Blending Options. Przechodzimy do Bevel and Emboss i ustawiamy tak jak na poniższym obrazku:
Potem przechodzimy do pod opcji Contour i ustawiamy jak na obrazku poniżej:
I potwierdzamy ustawienia klikając na OK. Pozbywamy się zaznaczenia skrótem CTRL + D. Jak widać mamy już gotowy jeden buttonik. Teraz należy zrobić następne, jednak nie musicie teraz tworzyć tylu warstw ile ma być buttonów i ustawiać im taki sam styl. Wystarczy tylko, że powielicie tą warstwę skrótem CRTL + J i potem przeciągniecie na odpowiednie miejsce w danym pod menu używając narzędzia Move Tool. Teraz wystarczy dodać tekst na buttonach ale to już chyba sami umiecie więc nie będę opisywać. Jedno pod menu mamy gotowe, ja u siebie zrobiłem dwa i jeżeli ktoś zrobił więcej niż jedno to niech zrobi ten krok potrzebną ilość razy.
Krok 7 Dwa pod menu mamy już zrobione. W moim layoucie miałem w planach jeszcze zrobienie menu poziomego tuż pod top’em. No to więc zaczynamy. Tworzymy znowu nową warstwę. Za pomocą narzędzia Rectanguar Marquee Tool zaznaczamy poziomy obszar pod tym gdzie później umieścimy tzw. Top’a.
Wypełniamy jakimś kolorem to co zaznaczyliśmy. Proponuję wypełnić tym kolorem co zrobiliśmy dwa pod menu. Tworzymy nową warstwę. Wybieramy narzędzie Bursh Tool bądź Penicil Tool. Ustawiamy Master Diameter czyli jego wielkość na 1 i rysujemy w niedużych odstępach dwie pionowe linie na tym górnym menu co przed chwilką jakby pokolorowaliśmy. Potem zmieniamy tryb mieszania tej warstwy na Soft Light.
Teraz wystarczy dodać tylko napisy w tym menu. Jak wcześniej już wspomniałem to w tym górnym menu proponuję umieścić linki do najprzydatniejszych, najciekawszych itp. działów.
Krok 8 Została nam jeszcze do zrobienia dosyć ważna rzecz, a mianowicie top. Top powinien przedstawiać mniej więcej to o czym dana strona jest. Często w topie jest jakiś ładny krajobraz, kilka fotografii, obrazków połączonych ze sobą etc. Ewentualnie top powinien zawierać jakiś napis np. adres strony, nazwę domeny itp.
Oto jest cała praca:
Dodatkowe uwagi od autora:
Wszystkie rzeczy tzn. wartości, grafiki, sposoby itd. Zostały zaprezentowane tylko przykładowo aby pokazać jak je można wykorzystać itp. więc nie każdy musi zrobić taki sam layout. Layout który został zrobiony przeze mnie w tym tutorialu nie jest jakiś tam “odlot” “super” itp. Chciałem tylko pokazać jak zrobić prosty layout aby osoby które są w tym początkujące mieli kolejny materiał który może Im pomóc w nauce ich robienia.
Zachęcam wszystkich do samego próbowania, testowania różnych filtrów, opcji w programie. Program ma bardzo duże możliwości i nie tylko profesjonalni Graficy z niego korzystają ale także amatorzy którzy ciągle uczą się. Dla każdego polecam testować różne funkcje, efekty itp. dostępne w programie. 
Jak przeglądam na różnych forach prace dosyć początkujących grafików i nie tylko to radzę jeszcze przed zrobieniem pracy stosować wszystko w UMIARZE! Często w pracach początkujących jest za dużo efektów które oferują style warstwy i to obniża ich poziom, więc radzę korzystać z filtrów, opcji itp. ale pamiętajcie aby to robić w umiarze bo jak mówią to “co za dużo to nie zdrowo”.
A teraz kilka słów na temat rzeczy w tutorialu. Własne (i nie tylko) tła możemy stosować nie tylko dla tła strony a także dla np. menu, pod treścią itp. Chciałbym jeszcze jedną dosyć ciekawą a czasami przydatną rzecz, a mianowicie rociąganie tekstu. Możemy rozciągnąć tekst np.prawo, do góry. Ja tak zrobiłem w pionowym menu (tym pod top’em). Aby to zrobić to wybieramy narzędzie do pisania czyli Horizontal Type Tool, piszemy tekst, zaznaczamy go, kliknamy na górze na ikonkę 

Najbardziej przydają się tam opcje które zaznaczyłem kolorami.
W okienku oznaczonym tym kolorem ustawia się jak tekst ma być rozciągnięty do góry bądź dołu.
Natomiast w okienku oznaczonym tym kolorem ustawia się jak tekst ma być rozciągnięty w lewo bądź prawo.
Warto również nauczyć się robić i stosować własne gradienty. Często dzięki korzystaniu właśnie z nich można sobie uprościć sporo pracę. Zwłaszcza przydają się one podczas robienia np. menu lub buttonów. Jest to ciekawa opcja i warto nauczyć się robić właśne gradienty. Jak robi się własne gradienty zaprezentował rss w tym filmiku.
Jeżeli zamierzamy pociąć layout w programie graficznym to proponuję nie pisać tekstu tworząc go w programie graficznym ponieważ strona będzie szybciej się ładować jak napiszemy już w kodzie zawartość jej. Tekst proponowałbym umieszczać tylko wtedy gdy robimy sobie layout np. dla przećwiczenia swoich umiejętności etc. I nie zamierzamy go potem ciąć no chyba ,że przed cięciem usuniemy tekst.
Artykuły i inne materiały które mogą być przydatne przy tworzeniu layoutów
 [tutorial ImageReady] Jak najprościej pociąć layout
[tutorial ImageReady] Jak najprościej pociąć layout
 Tutorialized.com (polecam zwłaszcza działy Web Layouts oraz Buttons )
Tutorialized.com (polecam zwłaszcza działy Web Layouts oraz Buttons )