Ponieważ powstał już tutorial o robieniu userbarów, tylko że w PhotoShopie postanowiłem zrobić poradnik dla GIMPA. Myslę, że mnogość zdjęć i łopatologiczne opisywanie czynności pozwoli na zrobienie userbara nawet przedszkolakowi 8).
Więc do roboty ![]()
Jeżeli siedzimy na Windowsie to najpierw pobieramy biblioteki GTK niezbędne do działania Gimpa, a później samego Gimpa.
Uwaga: Gimpa nie uruchomimy pod starszymi systemami Windows( tzn. 95, 98, 2000).
Jeżeli siedzimy pod Linuxem to możemy od razu przystąpić do pracy.
Ja jednak będę opisywał jak robić ubka pod windą.
Musimy jeszcze pobrać czcionki, którymi zwykle pisze się na userbarze,
czyli Visitror TT1 BRK i Visitor TT2 BRK. Możemy je zassać stąd(po lewej stronie strony mamy odpowiednie czcionki).
Po ściągnięciu czcionek, przenosimy pliki do folderu z czcionkami Gimpa. Domyślnie jest to: C:(partycja gdzie instalowano gimpa)-Documents and Settings-nazwa komputera-.gimp 2.2-fonts.
Musimy również zrobić paski, które widoczne są na ub, żebyśmy mogli je później dodawać.
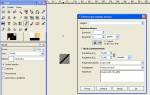
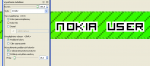
W Gimpie wybieramy Plik-Nowy i ustawiamy wszystko tak jak na obrazku.
Następnie powiększamy obrazek do 800% wybieramy symbol ołówka tak jak na obrazku. Teraz przechodzimy do naszego kwadrata i po skosie po jednym małym kwadraciku zamalowujemy linię. Produkt końcowy  jest na obrazku i trzeba zaznaczyć wszystko tak samo.
jest na obrazku i trzeba zaznaczyć wszystko tak samo.
Zapisujemy nasz obrazek. Wybieramy_Plik-Zapisz jako-paski.pat, wskazujemy folder z patternami(znajduje się tam gdzie folder fonts więc trzeba podać tę samą lokalizację_. Dla niezorientowanych zdjęcie:
Teraz możemy zabrać się do właściwej pracy.
Krok 1- zrobienie pustego dokumentu i wypełnienie go kolorem
Otwieramy Gimpa. Wybieramy:
Plik-Nowy-Wymiary obrazu ustawiamy: 350 pixeli szerokośći i 19 pixeli wysokości, w opcjach zaawansowanych wypełnieniem ma być kolor tła.
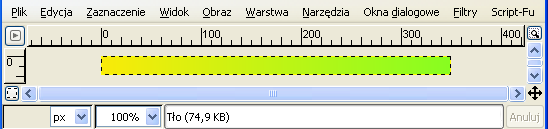
Wychodzi coś takiego:
Teraz wybieramy Wypełnianie gradientem koloru w głównym oknie programu. Dobieramy kolory według własnego uznania.
Na początek inne opcje prócz kolorów ustawiamy tak jak na obrazku powyżej.
Teraz przechodzimy do userbara klikamy i przeciągamy myszką ustawiając kolor.
Ok. Mamy gotową podsawę userbara. Wygląda on tak:

Krok 2- dodajemy obrazek, charakterystyczne paski i rzucamy cień
Musimy dodać obrazek. Oczywiście powinien być odpowiednio mały i nie mieć tła(powinien być wokół przeźroczysty), ale o jego robieniu można by napisać osobny tutorial, zakładamy, że mamy już odpowiedni obrazek.
Wybieramy Plik-Otwórz-Wskazujemy nasz obrazek. W jego oknie naciskamy Edycja-Skopiuj. Wracamy teraz do naszego ubka. Wybieramy Edycja-Wklej. Mamy teraz wklejony obrazek. Musimy go przesunąć. W głównym oknie programu wybieramy Przesuwanie warstw i zaznaczeń i przesuwamy nasz obrazek tam gdzie chcemy go umieścić.
Jeżeli obrazek jest za duży możemy kliknąć na niego PPM i z menu Warstwa wybrać Skaluj warstwę, podajemy wtedy dokładne jaki ma mieć rozmiar nowy obrazek. Nie przesadźmy z pomniejszeniem, żeby obrazek nie stał się nieczytelny. Gdy chcemy tylko część obrazka umieścić na ubku wybieramy Dopasuj wymiary warstwy do obrazu. Naciskamy teraz Ctrl + L i w menu warstw naciskamy Nowa warstwa. Zobaczymy wtedy, że obrazek nie będzie już zaznaczony tylko będzie razem z tłem. Teraz naciskamy jeszcze raz Nową warstwę i tworzymy warstwę o takich samych kolorach z wypełnieniem przeźroczystym. Wygląda to tak:
Teraz czas na paski.
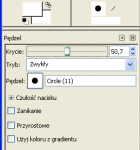
Wybieramy opcję Wypełnianie kolorem lub deseniem. Krycie ustawiamy na 30%(im więcej % tym wyraźniejsze paski), typ wypełnienia to deseń, którym będą nasze paski(Klikamy w to okienko z podglądem deseni i wybieramy nasze paski. Jeśli ich tam nie będzie a zrobiliśmy wszystko tak jak podane było powyżej to klikamy w okno wyboru desenia o otwartym okienku wybieramy odśwież).
Przechodzimy do ubka i klikamy na niego powinniśmy uzyskać taki efekt:
![]()
Teraz dodamy jaśniejszy kolor a pod nim cień.
Wybieramy Zaznaczanie obszarów eliptycznych i robimy koło tak aby jego cześć znalazła się na userbarze. Teraz wybieramy ikonke pędzla ustawiamy jakiś gruby pędzel(aby szybciej się malowało). Wybieramy biały kolor i krycie na około 30%(znów zależy czy chcemy wyraźniejsze czy nie).
Przechodzimy do ubka i pociągamy aby zamalować tę część koła. Efekt powinien być taki: 
Pora na rzucenie cienia :D.
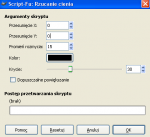
Wybieram w okienku z ubkiem Script-Fu-Cień-Rzucanie cienia. Ustawiamy wszystko tak jak na fotce(oczywiście im większe dasz krycie tym cień będzie ciemniejszy).
Wciskamy OK. Na ubku pojawia się cień:
Teraz wystarczy dodać jakiś sensowny napis  i obramować ubek.
i obramować ubek.
Krok 3- dodanie napisu i jego obramowanie
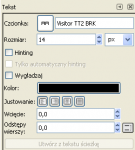
Wybieramy w głównym oknie programu opcję Umieszczanie tekstu na obrazie. Ustawiamy wszystko tak jak na obrazku poniżej(w przyszłości możemy zmienić czcionkę i kolor tekstu):
Pojawi nam się okienko do wpisania tekstu. Po wpisaniu tekstu zamykamy je. Wybieramy Przesuwanie warstw i zaznaczeń i trzymająć LPM na obszarze z tekstem przesuwamy go w odpowiednie miejsce.
Polecam to robić na większym podgladzie bo jest wygodniej i sprawdzać zarazem na rzeczywistym rozmiarze.
Na obszarze z tekstem wybieramy Warstwa-Dopasuj wymiary warstwy do obrazu. Teraz otwieramy okieno warstw(CTRl + L) i zaznaczamy warstwę z tekstem, klikamy na nią PPM i wybieramy Kanał alfa na zaznaczenie. Wokół tekstu pojawia się obramówka:

Teraz wybieramy Zaznaczenie-Powiększ- 1 pixel. Nasze zaznaczenie wokół liter się powiększyło. Powiększamy obrazek do 800%. Teraz w głównym oknie programu wybieramy Wypełnianie kolorem lub deseniem, ustawiamy wszystko tak jak na obrazku i klikamy na naszym obramowaniu liter w userbarze:
Mamy już praktycznie gotowy userbar, wystarczy że zrobimy mu obramówkę.
Krok 4, ostatni- dodanie obramowania i zapisanie userbara
Naciskamy kombinację CTRL + A, w ten sposób zaznaczamy naszego userbara. Wybieramy Zaznaczenie-Zmniejsz-O 1 pixel, do granic obrazu. Znów wybieramy Zaznacznie-Odwróć. Nasz ubek ma obramowanie, trzeba je jeszcze wypełnić kolorem. Wybieramy opcję Wypełnianie kolorem lub deseniem i ustawiamy wszystko tak jak na obrazku(jest to operacja podobna do obramowania liter):
Naciskamy LPM na naszym userbaru w miejscu obramowania i mamy ładną obramówkę.
Następnie wybieramy Plik-Zapisz jako-Podajemy nazwę i miejsce gdzie chcemy zapisać userbar i rozszerzenie png. W następnym okienku wybieramy Eksportuj, a w następnym zaznaczamy Zapisz kolor tła i OK.
Gotowe :!: piękny i wypasiony 8) userbar zrobiony ![]()
![]()
****************************************************************
Dopiski autora  :
:
 Ważne: Jeżeli byłyby jakieś kłopoty z wyświetlaniem zdjęć dajemy odświeżanie strony, jeżeli to nic nie dało to uruchamamy przeglądarkę ponownie i wchodzimy na stronę(próbujemy kilka razy). Gdyby nadal zdjęcia były niewyświetlane to wchodzimy tutaj- jest to zbiór screenów z forum, każde zdjęcie ma swój numer i w takiej kolejności jest umieszczone na forum. Gdyby były jakieś inne błędy proszę pisać na priwa lub gg.
Ważne: Jeżeli byłyby jakieś kłopoty z wyświetlaniem zdjęć dajemy odświeżanie strony, jeżeli to nic nie dało to uruchamamy przeglądarkę ponownie i wchodzimy na stronę(próbujemy kilka razy). Gdyby nadal zdjęcia były niewyświetlane to wchodzimy tutaj- jest to zbiór screenów z forum, każde zdjęcie ma swój numer i w takiej kolejności jest umieszczone na forum. Gdyby były jakieś inne błędy proszę pisać na priwa lub gg.
 Proszę moderatorów o niekasowanie mojego tematu, chociażby przez wgląd na to jak bardzo się nad tym tutorialem napracowałem.
Proszę moderatorów o niekasowanie mojego tematu, chociażby przez wgląd na to jak bardzo się nad tym tutorialem napracowałem.
 Zdjęcia userbarów na każdym z obrazków mogą być inne, ale pisałem ten tutek późno i musiałem wyłączyć kompa. Gdybym zapisał ub to później nie było by każdej warstwy po koleii, co mogło by utrudnić pracę czytelnikom.
Zdjęcia userbarów na każdym z obrazków mogą być inne, ale pisałem ten tutek późno i musiałem wyłączyć kompa. Gdybym zapisał ub to później nie było by każdej warstwy po koleii, co mogło by utrudnić pracę czytelnikom.
Mam nadzieję, że mój tutek przyda się osobom chcącym zrobić własny userbar. Chociaż w necie jest dużo opisów jego robienia to myślę, że ten nie będzie gorszy, a może i nawet lepszy od innych 8). Nie jestem doświadczonym użytkownikiem Gimpa, ale userbary mi niektóre wychodzą bardzo ładne 8), więc polecem korzystanie z tego programu, tym bardziej, że jest on darmowy, a ma wiele opcji.
Wszelkie prawa zastrzeżone, jakiekolwiek przypisywanie sobie autorstwa niniejszego tutoriala będzie ścigane 8) na całym świecie :2gunfire: :!::!::!:
outca$t. || wszelkie prawa zastrzeżone || 2006
*****************************************************************
Pamiętaj :!: