Posiadam takie kody:
css
html, body{
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
#informacja {
position: fixed;
height:30px;
width: 100%;
background:#008700;
color:white;
font-size: 25px;
z-index: 10;
}
#logo {
height: 200px;
position:relative;
}
#menutlo {
margin-left:auto;
margin-right:auto;
width:1024px;
height:50px;
background:#008700;
border-top-left-radius: 50px;
border-bottom-right-radius: 50px;
}
#all {
height:100%;
width:940px;
margin-top:-50px;
margin-left:auto;
margin-right:auto;
}
#menu {
height:34px;
}
#menu ul li{
font-family:"Tahoma", sans-serif;
font-weight:bold;
list-style:none;
margin:0px;
padding:0px;
float:left;
}
#menu ul li a:link, ul a:visited {
margin-left: 50px;
margin-right: 50px;
text-decoration:none;
color:white;
}
#tresc {
position: relative;
width:100%;
border-left:1px solid #cecece;
border-right:1px solid #cecece;
}
#trescleft{
position: relative;
float:left;
height:100%;
height:100%;
margin-top: 20px;
margin-left: 20px;
width: 627px;
border-left:1px solid #cecece;
border-right:1px solid #cecece;
border-top:1px solid #cecece;
}
#trescright{
position: relative;
float:right;
height:500px;
margin-top: 20px;
margin-right: 20px;
width: 253px;
border-left:1px solid #cecece;
border-right:1px solid #cecece;
border-top:1px solid #cecece;
border-bottom:1px solid #cecece;
}
#stopka {
position: fixed;
height: 25px;
width: 100%;
background:#008700;
font-size: 20px;
color: #d1d1d1;
text-align: center;
bottom: 0px;
z-index: 10;
}
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="Stylesheet" type="text/css" href="style.css" />
<title>Tytul strony</title>
</head>
<body>
<div id="informacja">
<marquee>Przykładowa informacja która będzie się przewijała</marquee>
</div>
<div id="logo">
</div>
<div id="menutlo"></div>
<div id="all">
<div id="menu">
<ul>
<li>
<a href="index.php">Strona główna</a>
</li>
<li>
<a href="konkursy.php">Druga zakładka</a>
</li>
<li>
<a href="zwyciezcy.php">Trzecia zakładka</a>
</li>
<li>
<a href="kontakt.php">Kontakt</a>
</li>
</ul>
</div>
<div id="tresc">
<div id="trescleft">
aaaaaaaa
</br></br></br></br></br></br></br></br></br></br></br></br></br></br>
</br></br></br></br></br></br></br></br></br></br></br></br></br></br>
</br></br></br></br></br></br></br></br></br></br></br></br></br></br>
aaaaaaaa
</br></br></br></br></br></br></br>
aaaaaaaa
</br></br></br></br></br></br></br>
aaaaaaa
</br></br></br></br></br></br></br>
aaaaaaaa
</br></br></br></br></br></br></br>
aaaaaaaa
</br></br></br></br></br></br></br>
bbbbbbbb
</div>
<div id="trescright">
bbbbbb
</div>
<div id="trescright">
bbbbbb
</div>
</div>
</div>
<div id="stopka">
Copyright © 2014 Antoni Żelazo
</div>
</body>
</html>
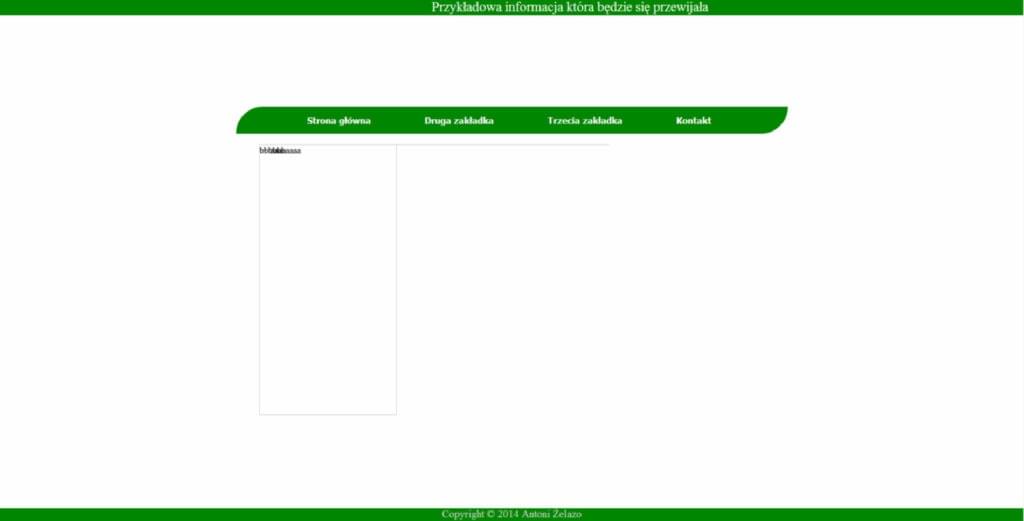
Mój problem polega na tym że selektor “tresc” nie obejmuje selektorów “trescleft” i “trescright”.
Czy ktoś mógł by mi wyjaśnić czemu?
ps. dodam że dodanie atrybutu “height: 100%;” nie pomaga.
Proszę o szybką pomoc. Z góry dziękuję 
w załączniku jak to wygląda teraz