Zwykłe ćwiczenie, ale odpowiedzi na forach bądź podobnego problemu nie widać.
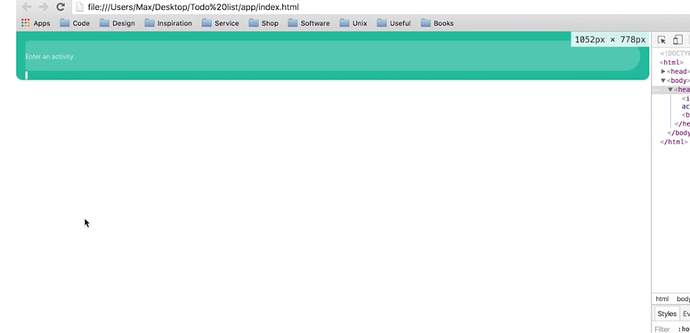
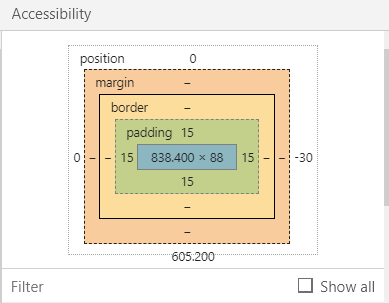
Jak widać na snapshocie, tam gdzie jest position tego nagłówka pojawia się dodatkowe 30px po prawej stronie, co wydłuża go o te 30px (wychodzi poza viewport). Przez to prawa strona jego jest jakby ucięta.

Podaję co zostało wpisane:
css
@charset "UTF-8";
header {
width: 98%;
height: 88px;
position: fixed;
padding: 15px;
top: 0;
left: 0;
z-index: 5;
background: #FF825C;
box-shadow: 0px 2px 4px #EA6044;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 15px;
}
header input {
width: 100%;
height:50px;
float: left;
color:#fff;
font-size: 15px;
font-weight:400;
text-indent: 10px;
background: #FFA473;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 25px;
border-bottom-right-radius: 25px;
border: 0px;
box-shadow: none;
outline: none;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
}
header input::-webkit-input-placeholder {
color:rgba(255,255,255,0.75);
}
header input:-moz-input-placeholder {
color:rgba(255,255,255,0.75);
}
header input::-moz-input-placeholder {
color:rgba(255,255,255,0.75);
}
header input::-ms-input-placeholder {
color:rgba(255,255,255,0.75);
}
html
ToDoList app