janusz_pro
24 Październik 2018 17:46
#1
Witam
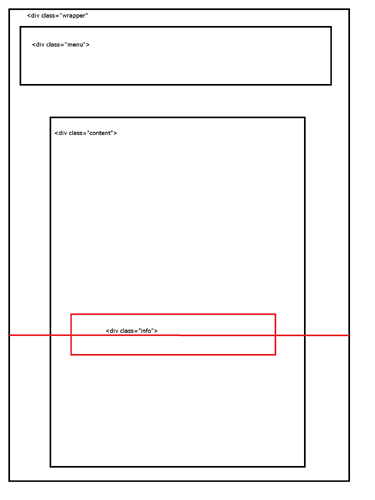
Chciałbym się doradzić w jaki sposób mogę wyjść poza kontener żeby osiągnąć całą szerokość ekranu.
Chodzi o to że div z klasą info jest w divi’ie który ma narzuconą mniejszą szerokość niż div nadrzędny.
W tym przypadku chciałbym żeby w połowie wysokości div’a info był border na całą szerokość strony czyli w tym przypadku “wrapper”.
Oczywiście mogę wyrwać div’a position absolute ale wtedy div’y pod divem info wejdą na jego miejsce.
p.spaczek
24 Październik 2018 18:13
#2
position:relative na parenta i position:absolute na border
janusz_pro
24 Październik 2018 18:15
#3
tzn.? bo border osiągnąłem dzięki span’owi który dałem przed div’em info lecz sięga tylko na szerokość tego kontenera
p.spaczek
24 Październik 2018 18:27
#4
Poczytaj o pseudoelementach ::before i ::after
1 polubienie