Zna ktoś sposób lub dodatek umożliwiający podmianę favicon na własne.
Też potrafię w wyszukiwarkę rozszerzeń wpisać “favicon”. To co proponujesz nie na daje się do niczego, a już na pewno nie do tego o co pytałem!
Trzymaj emocje na wodzy. Dałem ci wędkę, nie rybę. Napisałem, że nie znam, ale to nie oznacza, że nie przetestowałem.
Jak widzisz u mnie działa tak jak sobie życzyłeś w poście otwierającym, więc albo źle sformułowałeś pytanie i musisz je doprecyzować, albo masz problem z obsługą tego dodatku i mogę ci coś podpowiedzieć.
w tytule napisałem: “w pasku zakładek”
Ok, tytułu nigdy nawet z uwagą nie czytam, bo ludzie często mają problemy z ich formułowaniem. W takim razie musisz czekać na kolejnego śmiałka gotowego do pomocy 
Ja sobie je nadpisuję w pliku “userChrome.css”:
http://mozillapl.org/wiki/Zastosowanie_userChrome.css_i_userContent.css
Ważny wpis by działała taka modyfikacja
about:config > toolkit.legacyUserProfileCustomizations.stylesheets > true
Niestety na obecnej maszynie nie mam gotowego CSS-a, mogę wygrzebać jakiś stary z wątku na Github.
Pseudokod: https://github.com/Aris-t2/CustomCSSforFx/issues/133#issuecomment-419961834
menuitem[label="My Bookmark name"] .menu-iconic-left .menu-iconic-icon {
visibility: hidden !important;
}
menuitem[label="My Bookmark name"] .menu-iconic-left {
list-style-image: url('path_to_image') !important;
}
or
menuitem[label="My Bookmark name"] .menu-iconic-left .menu-iconic-icon {
visibility: hidden !important;
}
menuitem[label="My Bookmark name"] .menu-iconic-left {
background: url('path_to_image') center no-repeat !important;
}
Z tego co pamiętam on chyba nie chwytał zawartości w folderach i nie działa na okno zakładek czy boczne zakładki.
…czyli jeśli ikony zakładek mam na belce okna przeglądarki Twój sposób nie zadziała?

(i po prostu uwielbiam ten nowy zwyczaj oznaczania wątku jako “rozwiązany” nie czekając na reakcje autora i weryfikację czy rzeczywiście sposób pomaga. Co za debil to robi?)
Na takie to może wystarczy “byle jaki skrypt”** odpalany z Violentmonkey / Tampermonkey / Greasemonkey i dezaktywacja CSP*:
about:config > security.csp.enable;true > false
![]()
![]()
![]()
* - z CSP niby radzi sobie najnowszy Violentmonkey i Tampermonkey - dadzą radę uruchomić skrypt nawet na mocno dobezpieczonych stronach bez klucza security.csp.enable.
** - nie mam pomysłu na niego, może są gotowce na:
i gdzieś kolwiek indziej z pomocą wyszukiwarki.
Skróćmy wątek do minimum: czyli sugerujesz, że nie istnieje ręczny i prosty sposób na utworzenie skrótu do strony w zakładkach.
Tak jak np. tworzy się skróty na pulpicie, gdzie samemu tworzy się ścieżkę dostępu, ikonę, uprawnienia itd.?
Jeśli nie istnieje taki sposób to już jakoś przyzwyczaję oko do brzydkich favicon’ów. Jeden z drugim koszmarek czy tam globus nie jest wart instalacji dodatkowego rozszerzenia i majstrowania skryptami.
I tak sobie pomyślałem, że może istnieje sposób na ugryzienie tematu z drugiej strony. Istnieją przecież strony typu tnijurl.com czy https://tiny.pl/
…gdyby istniała taka strona co tworzy skróty url z możliwością dodania własnego favicon’a?
Sam możesz spróbować sobie taką stronę uruchomić.
Można by zacząć od localhost i jak walka się powiedzie to przynajmniej w pasku zakładek podmienisz. Potem opcjonalnie na jakiś serwer online.
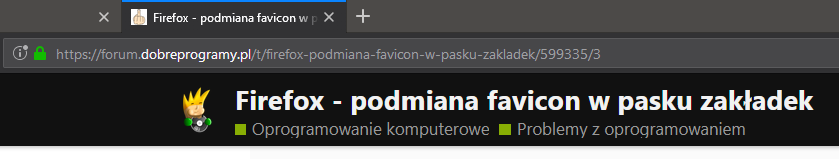
Na pewno ten z paska tytułu okna się nie nabierze (raczej w ramki “<iframe>” bym dla favicony nie pchał).
Co do wad z userChrome.css to ja chyba sobie dopisałem do zakładek z paska po spacji (bo CSS tracił na czytelności) na początku i końcu i ich szukam w nazwie zakładki:
toolbarbutton[label^=" "][label$=" "]
menuitem[label^=" "][label$=" "]
Płaskie czarne globy na szare w png (nie dla paska tytułu:
/*files and bookmarklets */
#PersonalToolbar :-moz-any(toolbarbutton[scheme="javascript"], toolbarbutton[scheme="file"]) .toolbarbutton-icon {
opacity: 0 !important;
}
#PersonalToolbar :-moz-any(toolbarbutton[scheme="javascript"], toolbarbutton[scheme="file"]) .toolbarbutton-text,
:-moz-any(.bookmark-item[scheme="javascript"], .bookmark-item[scheme="file"]) .toolbarbutton-icon {
background: url("./../image/globe.png") left no-repeat !important;
padding-left: 20px !important;
margin-left: -20px !important;
}
:-moz-any(menuitem[scheme="javascript"], menuitem[scheme="file"]) .menu-iconic-icon {
opacity: 0 !important;
}
:-moz-any(menuitem[scheme="javascript"], menuitem[scheme="file"]) .menu-iconic-left,
:-moz-any(.bookmark-item[scheme="javascript"], .bookmark-item[scheme="file"]) .toolbarbutton-icon {
background: url("./../image/globe.png") left no-repeat !important;
-moz-appearance: none !important;
}
:-moz-any(.bookmark-item[scheme="javascript"], .bookmark-item[scheme="file"]) .toolbarbutton-icon {
list-style-image: url("chrome://mozapps/skin/places/defaultFavicon.svg");
margin-left: 1px !important;
margin-right: 0px !important;
}
/* other WWW */
#PersonalToolbar :-moz-any(toolbarbutton[label^=" "][label$=" "]) .toolbarbutton-icon {
opacity: 0 !important;
}
#PersonalToolbar :-moz-any(toolbarbutton[label^=" "][label$=" "]) .toolbarbutton-text,
:-moz-any(.bookmark-item[label^=" "][label$=" "]) .toolbarbutton-icon {
background: url("./../image/globe.png") left no-repeat !important;
padding-left: 20px !important;
margin-left: -20px !important;
}
menuitem[label^=" "][label$=" "] .menu-iconic-icon {
opacity: 0 !important;
}
menuitem[label^=" "][label$=" "] .menu-iconic-left,
.bookmark-item[label^=" "][label$=" "] .toolbarbutton-icon {
background: url("./../image/globe.png") left no-repeat !important;
-moz-appearance: none !important;
}
.bookmark-item[label^=" "][label$=" "] .toolbarbutton-icon {
list-style-image: url("chrome://mozapps/skin/places/defaultFavicon.svg");
margin-left: 1px !important;
margin-right: 0px !important;
}
/**/