W kodzie strony chcę dodać funkcję przyklejania się div-a nav który zawiera menu rozwijane, aby pasek nav przyklejał się w przeglądarce (FF) u góry.
Zgodnie z lekcją CSS nr 3 pana M Zelenta robię wszystko zgodnie z wytycznymi lecz funkcja nie działa.
Pomyślałem, że może biblioteka JQery którą w lekcji udostępniono jest przestarzała. Próbuję pobrać ze strony jqery.com nową wersję 3.3.1  .
.
A jest jakieś inny sposób dodania funkcji sticky?
Można by od zera w czystym javascript zmieniać position na Fixed jak trochę przewiniesz.
A tu przykład zrobiony jako gotowa biblioteka, jakby komuś było łatwiej przeczytać jej specyfikacje i sposób użycia niż robiąc od zera lub szukając błędu w CSS3 czemu nie działa:
Lub takie coś z 2015:
Witam.
Wszystko ładnie i pięknie. Ale ja tego nie ugryzę, mój angielski kiepski.
Uczyłem się wieki temu. A ta funkcja była by przydatna. Ta pierwsza opcja jest łatwiejsza.
Jak się nie boisz to może wrzuć to w pacze zip lub na darmowy serwer i może ktoś z kodu plików lub podglądu jak jest na serwerze ustali co jest nie tak.
Może też wtedy się czegoś nauczysz o ile nie zakończy się to na gotowcu “kopiuj - wklej”.
PS. Jak plik php ma w sobie mało html i wyświetla się nie tak jak chcesz to może brakuje ci aktywnego php na localhost by serwer mógł przemielić plik do zrozumiałej postaci dla przeglądarki www.
To jest taka dla mnie strona robocza uczę się więc nie ma tam konkretnych treści, to nie jest gotowiec. PHP jest aktywne stronkę uruchamiam przez xampp.
test.zip (72,8 KB)
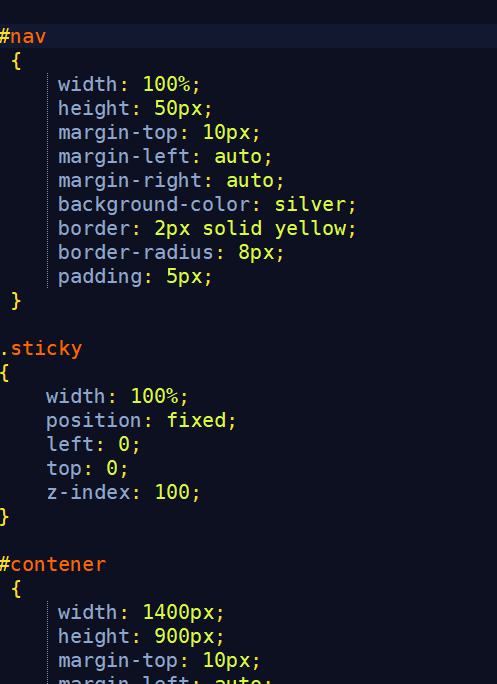
Nie używaj do wszystkiego ID (czyli # w css), ID ma silne specificyty (https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity) którego nie nadpiszesz klasami (czyli . w css) w prosty sposób.
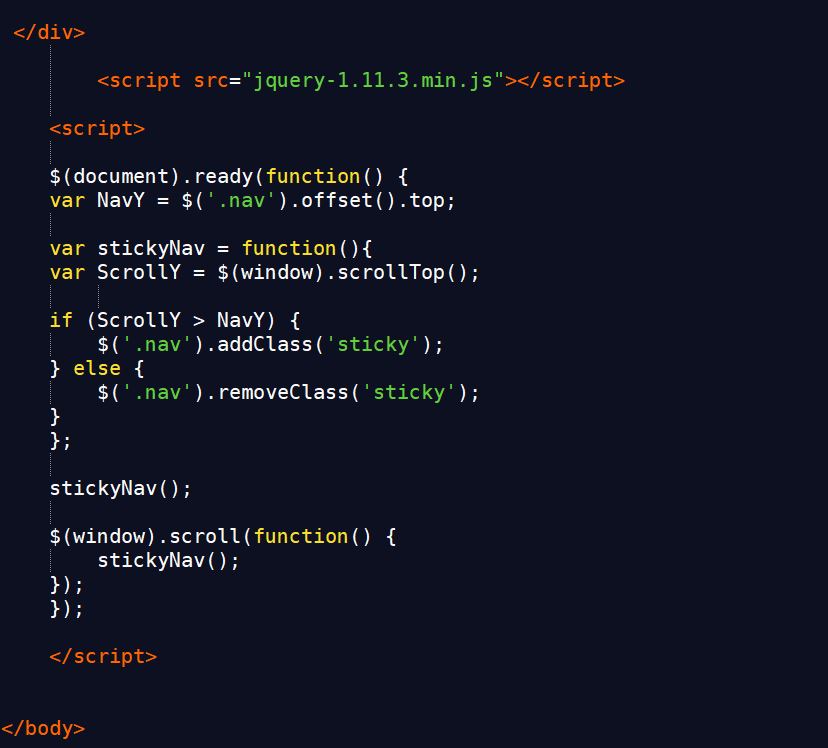
Skrypt prawdopodobnie nie działa bo masz w skrypcie var NavY = $('.nav').offset().top; ale nav jest ID a nie klasą css 
Do tego css ma już position:sticky które przypina element do topu  ma już dobre wsparcie
ma już dobre wsparcie 
Samo jQuery działa, chociaż, naucz się JS-a zamiast ryć sobie banię jQuery. Nauczysz się jQuery i potem nie będziesz miał podstaw żeby ruszyć Vue czy Reacta. A co gorsza, będziesz do nich pchał jQuery.
Budowanie grida na float? No nie, dzisiaj używa się flex lub grid.
Podsumowując, jeżeli uczysz się od zera poszukaj czegoś co pokazuje dobre praktyki w 2019 a nie 2000 roku 
Można tak i jest prosto:
$(window).bind('scroll', function(event){
if($(window).scrollTop() > 0) {
$('.nav').addClass('sticky');
}
else
{
$('.nav').removeClass('sticky');
}
});Witam.
Dodałem ten skrypt przed zamknięciem body, w tagach ale nie zadziałało.
Czy należy go wstawić w div-ie id=“nav” ?
Nie wiem.
Ale dziękuję za zainteresowanie się tym problemem.
Do p.spaczek
Jasne tylko to dla mnie jest jeszcze czarna magia.
Ale dzięki.
Czarna magia to jQuery  jak ma Ci działać skrypt skoro odwołujesz się do .nav a nie masz tego w drzewie DOM, masz #nav
jak ma Ci działać skrypt skoro odwołujesz się do .nav a nie masz tego w drzewie DOM, masz #nav
Coś chyba nieuważnie oglądałeś wideła, albo od środka jakoś zacząłeś.
Moi drodzy serdecznie Wam dziękuję za pomoc.
Wreszcie dotarło do mnie co cytuję wyżej. Uważnie przestudiowałem mój kod html zmieniłem id nav na class w css również i działa.
A teraz zaczynam dalej tylko najpierw jadę z html i css w trakcie zacznę php i dopiero JS. Jak mi starczy czasu.
Ten temat zamykam.
I do usłyszenia bo na pewno problemów nie zabraknie.
Jeszcze raz wielkie dzięki.