Witam
Kontynuuje moje prace nad NC online i nadzialem sie na problem nr 2, rozwiazalem go na okolo ale nie podoba mi sie to rozwiazanie, macie moze lepsze pomysly?
idea : chce stworzyc grida ktory bedzie magazynowal zawartosc w dwuch kolumnach gdzie zawartosc bedzie rozdzielana w pionie w kolejnosci najpierw pierwsza kolumna nastepnie druga, ilosc wierszy nie bedzie znana odgornie
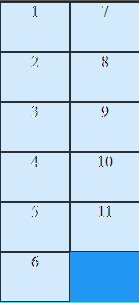
przyklad :

problem:
dzialaloby gdyby ilosc wierszy byla odgornie znana
.grid-container { display: grid; grid-template-columns: fit-content(1fr) fit-content(1fr); grid-template-rows: repeat(22, 50px); grid-auto-flow: column; background-color: #2196F3; }
poniewaz nie bedzie wiec probowalem tak, efekt wszystko w jednej kolumnie
.grid-container { display: grid; grid-template-columns: fit-content(1fr) fit-content(1fr); grid-auto-rows: 50px; grid-auto-flow: column; background-color: #2196F3; }
bez “grid-auto-flow: column;” “grid-auto-rows: 50px;” dziala jak nalezy ale tresc jest rozdawana wierszami a nie kolumnami, moje rozwiazanie to zliczanie wierszy w javascripcie i podawanie wiekszej polowy do “grid-template-rows: repeat(n, 50px);”