Witam Szanownych Forumowiczów,
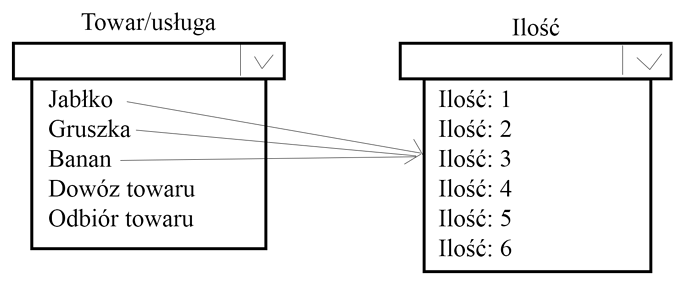
zwracam się do Was z pytaniem, gdyż nie wychodzi mi samodzielne rozwiązanie. Otóż, mam na stronie internetowej dwa selectboksy, w jednym znajdują się do wyboru towary wymieszane z usługami, z kolei w selectboksie po prawej - ilość.
A więc selectbox po prawej z ilością do wyboru, powinien być aktywny wyłącznie dla niektórych pozycji z selectboksa “towar/usługa” tj. dla pozycji “jabłko”, “gruszka”, “banan”. Po wybraniu usługi w postaci “dowóz” lub “odbiór towaru”, obiekt po prawej z ilością do wyboru powinien zmienić swój stan na disabled.
Jak to zrobić? Czy jest to możliwe na poziomie PHP czy wyłącznie JavaScript? Próbowałem tego rozwiązania: https://www.jqueryscript.net/form/Simple-jQuery-Plugin-For-Chained-Selects-Chained.html, zastosowałem kod z dokumentacji pluginu, aczkolwiek u mnie nie działa. Oczywiście nie zapomniałem o dołączeniu bibliotek JS i kodzie skryptu.
Czy ktoś może mi w tym pomóc, wytłumaczyć, rozjaśnić sprawę? Będę niezmiernie wdzięczny.
Pozdrawiam.