To google coś zmieniło, czy Firefox… że są inne podkreślniki w wyszukiwanych wynikach?
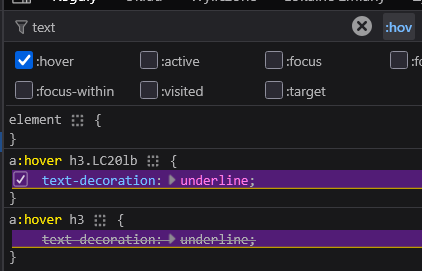
Kij wie, w devtools widzę, że się nakłada podkreślenie a (link) na h3 (nagłówek).


Jak wyłączę te dla a lub h3 to mam cieniutką kresę a nie 2 lub cienką i grubą.
Na stałe można wyłączyć przy pomocy uBo MV2/AdGuard MV3:
google.*##a[href]:has(h3):style(text-decoration: unset !important)W miarę nowe uBo samo uruchomi to jako CSS4 lub proceduralny filtr, w AdGuard wciąż to reguła proceduralna (ExtendedCss)
Stylus MV2/MV3 (CSS na szybko wymaga Firefox 121+, nie polecam w starszych włączać eksperymentalnej obsługi „:has()”):
@-moz-document url-prefix("https://www.google.") { a[href]:has(h3) { text-decoration: unset !important } }
a od biedy nawet z pomocą np. Tampermonkey MV2/MV3 lub Violentmonkey MV2.
Czyli Firefox korzysta jak rozumiem z text-decoration a Chrome nie i stąd ta różnica.
To chyba Firefox coś zmienił po jakiejś ostatniej aktualizacji, bo wcześniej tego nie było.
Czcionka też jest jakaś taka pogrubiona.
OK w sumie nieważne, tylko mnie zaciekawiło ponieważ myślałem, że to sam googel coś zmienił.
Chromium i Safari też używają „text-decoration”, jedynie tam linie nie grupują się (robiąc grubsze podkreślenie lub dwa).
Czasy „border-bottom” dla linków raczej odeszły z wprowadzeniem:
Pierwszy pozwala podmienić kolor, drugi i trzeci przenieść linie wg uznania (przy czym jak dla mnie „offset” można ustawić pod Chromium 33-86 a dla 87+ wymusić „position”).
Też mam tę najnowszą wersję FF - widocznie coś u mnie nie pykło po jakiejś aktualizacji.
Dziwne, bo jak usunę font famili (to napisy robią się normalne nie pogrubione) i text decoration to mam jedno normalne podkreslenie - tak jak było kiedyś…
Czyli coś mi się musiało poprzestawiać w ustawieniach chyba samej przglądarki.