Witam. Poprzednio robiłem stronę, ale z powodu pewnych błędów przestałem ją robić. I zrobiłem sobie długą przerwę, a teraz postanowiłem zrobić tę stronę od początku.
I jest praktycznie gotowa, mam tylko jeden problem.
Jak mogę sprawić za pomocą HTML lub CSS (nie chcę JavaScriptu bo jeszcze go nie umiem) by div (w tym przypadku .NavigationLeftBackground) użył resztę dostępnego miejsca? Żeby w ogóle się pojawił muszę mu dać określoną wysokość, a ja chcę by uzupełniał on to czego .NavigationLeftText nie zapełni. .NavigationLeftText miał się rozciągać z samej góry aż na sam dół ale przez to że ma
display: table;
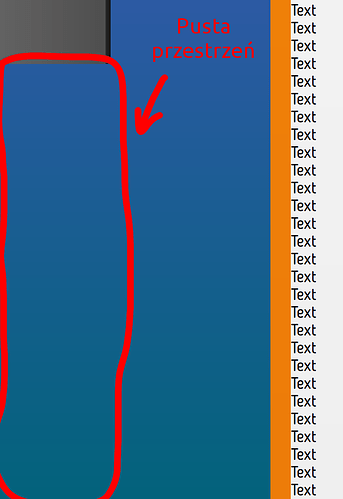
to dopasowuje się on do tekstu i nie chce się rozciągnąć jeszcze bardziej. Dlatego zrobiłem nowego diva który ma uzupełnić te braki tylko że ten div nie chce się (nie wiem dlaczego) dopasować gdy nie ma sprecyzowanej wysokości. Sprawia to że tak naprawdę ten div zbytnio nic nie da i będzie miał zły rozmiar gdy div .Main będzie od niego większy (będzie taka pusta przestrzeń między dołem a divem .NavigationLeftBackground).
WIEM ŻE MOJE WYJAŚNIENIE NIE JEST DO KOŃCA JASNE, ALE STARAŁEM SIĘ TO WYTŁUMACZYĆ NAJLEPIEJ JAK UMIEM.
Sami zobaczycie o co mi chodzi. Poza tym ta strona jest ciągle aktualizowana więc po odpowiedzi możecie zobaczyć jak to wygląda po dodaniu poprawek. Przepraszam za reklamy, ale to darmowy hosting i nic z tym zrobić nie mogę.
Tu jest mój kod (w tym akurat kodzie jest mniej tekstu w divach, jak wejdziecie na tę moją stronę to zobaczycie o co mi chodzi, dałem tam ten tekst po to żeby zobaczyć jak divy reagują na powiększanie się z powodu tekstu, tutaj w tym kodzie były te linie tekstu poprzednio ale według mnie ten temat byłby zbyt długi gdybym ich nie usunął):
HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-2" />
<meta name="Description" content="Takie tam w internetach" />
<meta name="Keywords" content="blog,recenzje,imageboard,sajmonsite" />
<title>SaJmoNSite</title>
<link rel="Stylesheet" type="text/css" href="styles/main.css" />
</head>
<body class="page">
<div class="MainParent">
<div class="NavigationLeft">
<nav class="NavigationLeftText">
<div class="NavigationLeftBorder"></div>
Table of content </br>
Text </br>
</nav>
<div class="NavigationLeftBackground">
<div class="NavigationLeftBorder"></div>
</div>
</div>
<header class="NavigationTop">
Navigation
</header>
<div class="Main">
<div class="Title">
<h1>Title</h1>
</div>
<div class="Text">
Text </br>
</div>
<div class="MainBorder"></div>
</div>
</div>
</body>
CSS:
@font-face {
font-family: 'Jaapokki';
src: url('/fonts/jaapokki-regular.ttf');
}
@font-face {
font-family: 'BloggerSans';
src: url('/fonts/Blogger_Sans.otf');
}
html, body {
height: 100%;
}
.page {
background: linear-gradient(#2d5aa4, #03637c);
height: 100%;
margin: 0;
background-repeat: no-repeat;
background-attachment: fixed;
position: relative;
}
.NavigationLeft {
display: flex;
flex-direction: column;
position: absolute;
top: 0;
bottom: 0;
left: 0;
min-height: 100vh;
width: 220px;
}
.NavigationLeftText {
display: table;
background: linear-gradient(to right, #636363, #4e4e4e);
position: relative;
left: 0px;
top: 0px;
bottom: 0px;
width: 220px;
height: 100vh;
z-index: 2;
font-family: BloggerSans;
font-size: 1.5em;
}
.NavigationLeftBorder {
background: linear-gradient(to right, #292929, #171617);
position: absolute;
right: 0;
top: 0;
bottom: 0;
width: 10px;
z-index: 3;
}
.NavigationLeftBackground {
background: linear-gradient(to right, #636363, #4e4e4e);
z-index: 1;
position: relative;
left: 0;
bottom 0;
top: 0;
width: 220px;
min-height: 100vh;
}
.MainParent {
position: relative;
min-height: 100%;
}
.NavigationTop {
background: linear-gradient(#636363, #4e4e4e);
position: absolute;
left: 220px;
width: calc(100vw - 230px);
height: 75px;
z-index: 1;
font-family: Jaapokki;
font-size: 2em;
}
.Main {
display: table;
background: linear-gradient(#ffffff, #e8e8e8);
position: absolute;
top: 20vh;
bottom: 0px;
width: 50vw;
left: 220px;
margin-left: 17vw;
height: 70vh;
z-index: 4;
padding-left: 40px;
}
.MainBorder {
background: linear-gradient(#f79104, #e9720d);
position: absolute;
top: -10px;
bottom: 0;
left: 0;
width: 40px;
min-height: 100%;
}
h1 {
font-family: 'Jaapokki';
text-align: center;
font-size: 3em;
}
.Text {
font-family: 'BloggerSans';
font-size: 2em;
}