Witajcie,
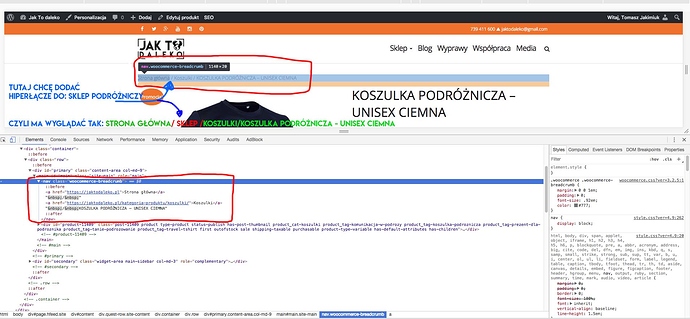
Uczę się małymi krokami CSS i HTML. CSS już idzie mi całkiem sprawnie. Napotkałem jednak problem w edycji html. Chciałbym, dopisać tam w tym menu jedną podstronę: SKLEP (jak na zdjęciu). To menu występuje tylko na podstronach Woocommerce, czyli pewnie trzeba zrobić odwołanie: .woocommerce (żeby odwoływał się do wszystkich?)?
Używam wtyczki CUSTOM HTML/CSS, więc mogę spokojnie nadpisać to bez ingerowania w kod strony.
Tutaj podsyłam kod tego nav:
<nav class="woocommerce-breadcrumb"><a href="https://jaktodaleko.pl">Strona główna</a> / <a href="https://jaktodaleko.pl/kategoria-produktu/koszulki/">Koszulki</a> / KOSZULKA PODRÓŻNICZA – UNISEX CIEMNA</nav>
Z góry dziękuję za pomoc!