Cześć, chciałbym do obrazka dodać ‘dymek’ w CSS do obrazka, a nim tekst lecz nie mam pojęcia jak taki ‘dymek’ stworzyć. Wiecie może jak stworzyć coś takiego?

Cześć, chciałbym do obrazka dodać ‘dymek’ w CSS do obrazka, a nim tekst lecz nie mam pojęcia jak taki ‘dymek’ stworzyć. Wiecie może jak stworzyć coś takiego?

http://nicolasgallagher.com/pure-css-speech-bubbles/demo/
ewentualnie
http://www.ilikepixels.co.uk/drop/bubbler/
albo
http://html-generator.weebly.com/css-speech-bubble-generator.html
albo
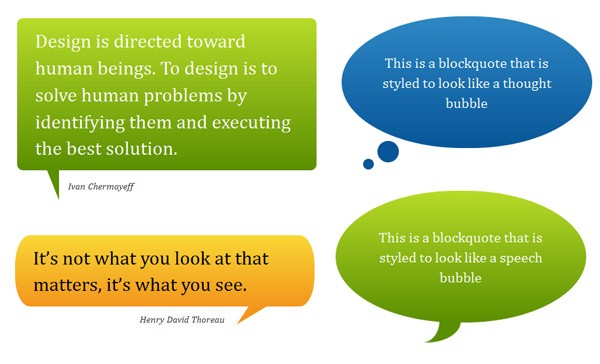
Z tego pierwszego linku chciałbym ten niebieski. 

Tylko nie ma tam kodu CSS, przynajmniej ja nie widzę, by tam gdzieś był…
To kiepsko szukałeś view the CSS file. Poza tym, jak ty chcesz się zabierać za robienie jakiś dymków jak nawet nie potrafisz zerknąć w źródło strony?
Chwile po tym jak napisałem ten post sam znalazłem kod, lecz zapomniałem o tym napisać w temacie. 
Problem rozwiązany.