Jak wyświetlić stronę w przeglądarce, która działa tylko na telefonach, a na komputerze nie?
Pytanie brzmi - na jakiej podstawie strona wykrywa że jest tylko na telefonie?
Może wystarczy otworzyć Dev toolsy F12 i zaznaczenie opcji emulacji widoku (W Chrome: Ctrl + Shift + M)
A może trzeba zmienić User-Agent na jeden z listy https://deviceatlas.com/blog/mobile-browser-user-agent-strings przez plugin np. https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg?hl=pl
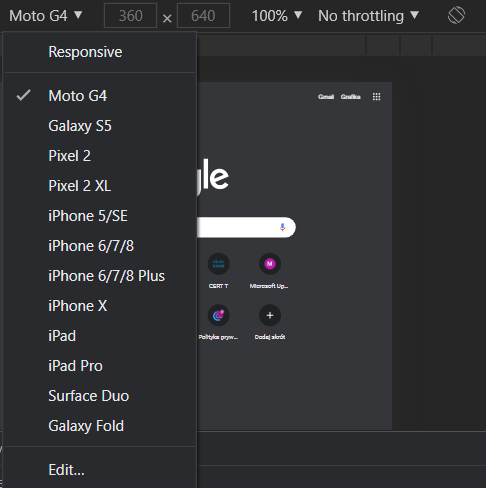
Albo pod Firefox Ctrl+Shift+M i masz od razu widok responsywny i wybierasz sobie urządzenie, jakie ma symulować. (i czy ma symulować połączenie z Wi-Fi/LTE …)
Chrome w podobnym emulatorze telefonu też ma zestaw z 30 smartfonów i można wybierać.

Z pomysłów, to może ktoś napisał jakieś dziwne obliczenia, które wywalają się na ARM i może tego zaczynają strony używać.