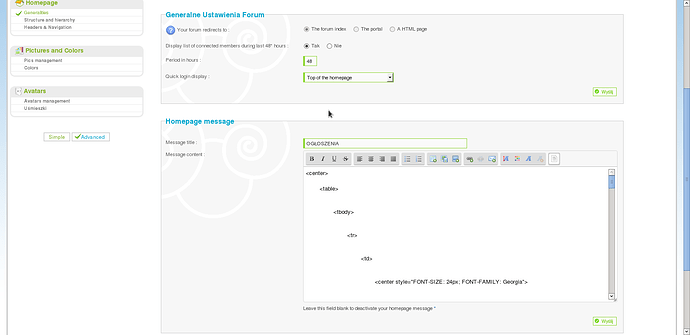
Pudło, zmiana “content” na “polska” nic nie dało. Okazało się, iż winę ponosi… “menu”. Zamienione już na “ogloszenia”.
Oto cały kod (proszę nie interesować się tym, że brzydko to wygląda, i tak zostanie dopracowany):
<!DOCTYPE html>
<html>
<head>
<script>
jQuery(document).ready(function(){
var act=jQuery("#content>div:first");
var actn;
act.css('display','block');
jQuery("#ogloszenia>div").click(function(){
actn='#'+jQuery(this).attr('elid');
if(act==actn) return;
jQuery(act).slideUp("slow");
jQuery(actn).slideDown("slow");
act=actn;
});
});
</script>
<style>
#ogloszenia>div{float:left;}
#ogloszenia>div, .content>div {
padding: 5px;
text-align: center;
background-color: transparent;
border: solid 1px transparent;
}
#content>div {
clear:both;
padding: 50px;
}
</style>
</head>
<body>
<center><tr>
<div id="ogloszenia">
<td><div elid="c1"><img src="http://i65.tinypic.com/2qwhans.png" border="0"></a></div></td>
<td><div elid="c2"><img src="http://i65.tinypic.com/14wy9ts.png" border="0"></a></div></td>
<td><div elid="c3"><img src="http://i66.tinypic.com/30lcd9x.png" border="0"></a></div></td>
</tr></center>
</div>
<div id="content">
<div id="c1">
<table>
<tbody>
<tr>
<td>
<center style="FONT-SIZE: 24px; FONT-FAMILY: Georgia">WAŻNE
<a href="http://wilki94.forumpolish.com/t103-jak-grac" </a>
<div style="text-decoration: none;" class="camille">
Dla nowych
</div><a href="http://wilki94.forumpolish.com/t103-jak-grac" </a><a href="http://wilki94.forumpolish.com/t2-regulamin-forum#3" </a>
<div style="text-decoration: none;" class="camille">
Regulamin
</div><a href="http://wilki94.forumpolish.com/t2-regulamin-forum#3" </a><a href="http://wilki94.forumpolish.com/t14-historia-krainy" </a>
<div style="text-decoration: none;" class="camille">
Historia Krainy
</div><a href="http://wilki94.forumpolish.com/t14-historia-krainy" </a><a href="http://wilki94.forumpolish.com/f39-forumowa-gazetka-fur-feather-scale" </a>
<div style="text-decoration: none;" class="camille">
Forumowa Gazetka
</div><a href="http://wilki94.forumpolish.com/f39-forumowa-gazetka-fur-feather-scale" </a><a href="http://wilki94.forumpolish.com/f4-karty-postaci" </a>
<div style="text-decoration: none;" class="camille">
Karty Postaci
</div><a href="http://wilki94.forumpolish.com/f4-karty-postaci" </a><a href="http://wilki94.forumpolish.com/f38-rangi" </a>
<div style="text-decoration: none;" class="camille">
Rangi
</div><a href="http://wilki94.forumpolish.com/f38-rangi" </a><a href="http://wilki94.forumpolish.com/f5-bank-kosci" </a>
<div style="text-decoration: none;" class="camille">
Bank Kości
</div><a href="http://wilki94.forumpolish.com/f5-bank-kosci" </a><a href="http://wilki94.forumpolish.com/t179-wymiana-bannerami-jedyny-temat-w-ktorym-moga-pisac-goscie#424" </a>
<div style="text-decoration: none;" class="camille">
WYMIANA BANNERAMI
</div><a href="http://wilki94.forumpolish.com/t179-wymiana-bannerami-jedyny-temat-w-ktorym-moga-pisac-goscie#424"</a>
</td>
<td style="WIDTH: 60px">
</td>
<td>
<center>
<br /><br /><span style="FONT-SIZE: 24px; FONT-FAMILY: georgia">NA TEMAT FORUM</span><br /><br />
<div style="BORDER-RIGHT: #cc9966 5px solid; PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-SIZE: 12px; OVERFLOW: auto; BORDER-LEFT: #cc9966 5px solid; WIDTH: 510px; FONT-FAMILY: georgia; HEIGHT: 200px; border-radius: 10px"align="justify">
To forum poświęcone jest tematyce PBF (ang. "Play By Forum"), gdzie wcielasz się w postać wilka, smoka lub też i gryfa. Kraina, uważana przez wielu podróżników jest za spokojny, pełen dobra raj, lecz kryje także w sobie inne, mroczne strony. Nie wiesz dokładnie, co Cię tu może spotkać... Legenda głosi, iż na tych terenach pojawiło się sześć różnych osób o jeszcze inniejszych charakterach, wprowadzając zamęt. Każdy z nich miał swój własny, określony cel. Każdy z nich różnił się, niektórzy tworzyli nawet własne przeciwieństwa. Jeżeli chcesz się dowiedzieć więcej na temat tej tajemniczej grupy, obowiązkowo przeczytaj artykuł z lewej strony "Historia Krainy"!
<br /><br />
Kto wie, być może zostaniesz z nami na dłuższy czas? ;)
<br /><br />
Jeżeli masz pytania na temat forum, można je składać Administratorom na PW. Są to: Kein oraz Ongaku Jiyuu.
</div>
</div>
</div><span style="COLOR: rgb(93,93,93)"></span><br /><br />
<div align="center">
<span style="FONT-SIZE: 24px; FONT-FAMILY: Georgia">POGODA</span><br /><br />
<div style="BORDER-RIGHT: #cc9966 5px solid; PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-SIZE: 12px; OVERFLOW: auto; BORDER-LEFT: #cc9966 5px solid; WIDTH: 510px; FONT-FAMILY: georgia; HEIGHT: 90px; border-radius: 10px"
<div style="COLOR: rgb(93,93,93)" align="justify">
Myśleliście, że śniegu w ogóle nie będzie w naszej kochanej Krainie? Zatem powiemy Wam jedno - jesteście w błędzie!<br />
<br />Dzisiaj w nocy spadł śnieg, otulając wszystkie tereny swoim białym puchem! Jednak nie myślcie, że to koniec informacji. Pamiętajcie, że wraz z nadejściem śniegu, woda zamarzła! Można zatem zrobić jakieś lodowisko, chociaż jest to mało prawdopodobne. Ale czemu by nie spróbować?<br /><br />Chcemy Was ostrzeć przed nadchodzącym chłodem, więc pierwszy komunikat jest dla tych, co nie mają zbyt gęstych futer - nie siedźcie zbyt długo na świeżym powietrzu! Albowiem <strong>temperatura</strong> sięga zwykle <strong>poniżej zera</strong>! Ale o tym będzie troszeczkę później.
<br /><br />Ptaki zakończyły swój śpiew, zatem jedynie kilka gatunków zostało tutaj, ponieważ nie lecą do ciepłych krajów. Można więc powiedzieć, że zakończyły się ptasie łowy, a także i inne. Wraz z chłodem, który potrafi spowodować gęsią skórkę każdemu z nas, <span style="TEXT-DECORATION: underline">niedźwiedzie oraz inne puszyste ssaki</span> <strong>zapadły w sen zimowy</strong>, co oznacza, iż już nie spotkamy ich, przechadzając się po lesie. Wreszcie zapanował spokój! Jednak teraz będzie trudniej mieszkańcom Krainy zdobyć pożywienie, co nie jest zbytnim plusem. <span style="TEXT-DECORATION: underline">Niemal codziennie</span> będzie <strong>padał leciutko śnieg</strong>, osiadając na grzbietach wilków, jednak nie we <span style="TEXT-DECORATION: underline">wtorki</span> - ten dzień będzie wyjątkowy (i <strong>bez opadów</strong>), ponieważ <strong>Słońce</strong> ominie chmury oraz <strong>da troszeczkę ciepła</strong>, co nie oznacza, że bardzo sporo. Na pewno <strong>temperatura będzie na plusie</strong>. Na dobry <span style="TEXT-DECORATION: underline">początek tygodnia</span> otrzymamy <strong>wichurę śnieżną</strong> w <span style="TEXT-DECORATION: underline">poniedziałek</span>, która może powstrzymać nawet najtwardsze osobniki - zatem w ten ponury dzień siedźcie spokojnie w domu, chyba że chcecie zmarznąć na kość (dosłownie)! Najlepiej jest spędzać mroźne wieczory w towarzystwie ciasteczek oraz pysznej herbaty lub gorącego mleka, lecz kto ma teraz te rzeczy w swojej jaskini? <br /><br />Zatem pozostaje jedno: pogoda życzy Wam Wesołych Świąt oraz świątecznych przygód!
<div style="color: rgb(93, 93, 93);" align="right">
~<em><strong>A</strong>dministracja</em>
</div><span style="COLOR: #cc9966"></span>
</div>
</div>
</div>
</center>
</td>
</tr>
</tbody>
</table>
</center></div>
<div id="c2"><center><span style="FONT-SIZE: 24px; FONT-FAMILY: georgia">OGŁOSZENIA</span><br /><br />
<div style="BORDER-RIGHT: #cc9966 5px solid; PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-SIZE: 12px; OVERFLOW: auto; BORDER-LEFT: #cc9966 5px solid; WIDTH: 650px; FONT-FAMILY: georgia; HEIGHT: 350px; border-radius: 10px">
<span style="FONT-SIZE: 18px; COLOR: #cc9966">27.12.15r.<br />ŚWIĘTY MIKOŁAJ ZAPRASZA DO UCZTOWANIA!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Nie myślcie, że o Was zapomniał Święty Mikołaj, o nie! Tak oto otworzył w tym dniu swoją chatkę specjalnie dla Was! Tak oto mieliście niemalże 13 dni, żeby wysłać list do postaci w czerwonym stroju i z długą brodą, teraz zostały one przeczytane. Sądzicie, że to zamknięte miejsce dla tych, co nie chcieli wysyłać oficjalnego tekstu pisanego na kartce papieru? Nie no, skądże, każdy z Was może wejść do specjalnego tematu (<a href="http://wilki94.forumpolish.com/t1093-chatka-swiateczna">klik!</a>), by porozmawiać z innymi, rozgościć się w Świątecznej Chatce, a co najważniejsze - być wraz z bliskimi! Tak oto otrzymaliśmy Święta w naszej kochanej Krainie! Mikołaj i elfy życzą jeszcze raz Wesołych i radosnych! Jednak to nie jest wszystko - wilki zwiedzając chatkę, w której Święty zorganizował Willię, spotkają wiele innych, przedziwnych rzeczy... <br /> <br />
</div><span style="FONT-SIZE: 18px; COLOR: #cc9966">14.12.15r.<br />ŚWIĘTY MIKOŁAJ W NASZEJ KRAINIE!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Zapewne wiesz, że 6 grudnia obchodzimy Mikołajki, w których dostajemy sporo różnych prezentów - od słodyczy do innych przedmiotów, o których dawno już marzyliśmy. Czy to jednak koniec dobrych rzeczy? Ja powiem, że nie, ponieważ do Krainy przyjedzie na swoich saniach, ciągnięty przez Rudolfa, który ma czerwony i święcący w nocy nosek, Święty Mikołaj! Uważajcie, albowiem on wie niemal wszystko, co złego zrobicie, on śledzi Was na każdym kroku! Chcecie się dowiedzieć, dlaczego spóźnił się z prezentami dla Was? Albo co trzeba zrobić, żeby dostać od niego spory upominek? Nie zapomnijcie mu wysłać listu → <a href="http://wilki94.forumpolish.com/t29-dzial-vii-eventy-i-wydarzenia">klik!<br /> <br /> </a>
</div><span style="FONT-SIZE: 18px; COLOR: #cc9966">14.12.15r.<br />ZMIANA WYGLĄDU FORUM + NOWY ADMIN!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Po krótszej naradzie Administratorów przywrócono stary styl forum, który już nie razi w oczy. Jednak uwaga - to nie jest koniec zmian. Jeżeli jesteś ciekaw, co nowego nadeszło na forum, wejdź do najnowszego tekstu w naszej gazetce! Więcej informacji znajdziecie tutaj, kochani → <a href="http://wilki94.forumpolish.com/t35-dzial-i-techniczne-nowinki#27587">klik!</a>
</div>
<br /><br />
<div style="COLOR: rgb(93,93,93)" align="justify">
</div><span style="FONT-SIZE: 18px; COLOR: #cc9966">21.10.15r.<br />FORUM PRZESZŁO OGROMNĄ METAMORFOZĘ!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Dnia 17 października 2015 roku rozpoczęły się ogromne prace nad nowym wyglądem forum i jego ogólnym odświeżeniem. Tak oto otrzymaliśmy przeciwieństwo poprzedniego stylu, jasny kolor powitał nasze forum z szerokimi ramionami, jednak nie odbyło się to bez drobnych problemów (które jednak zostały dzielnie pokonane)! Wcześniej dominowały ciemne barwy, lecz teraz się to zmieniło. Na forum znajdziemy brązową czcionkę oraz białe, szarawe tła, które idealnie pasują, także zmieniono ikony for. Mogłoby się wydawać, że to tylko chwilowe zmiany, lecz czekajcie cierpliwie znowu na coś, co Was zupełnie zaskoczy! Zapraszamy do aktywnego udzielania się na forum oraz brania udziału w fabułach!
</div><br /><br /> <span style="FONT-SIZE: 18px; COLOR: #cc9966">26.07.15r.<br />NOWY PUNKT W REGULAMINIE + NOWY CHAT<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Został wprowadzony nowy punkt w regulaminie (33. w regulaminie ogólnym) dotyczący avatarów na forum, prosimy wszystkich użytkowników o zapoznanie się z nim, jako że jest bardzo ważny. <br /><br />Dodatkowo dodaliśmy nowy chat na forum, póki co jest w fazie "testowej", a wy zadecydujecie czy chcecie nowy czy też stary, dlatego prosimy o szczerość, bo to wam ma być najwygodniej! <br /><br />Więcej informacji znajdziecie tutaj - > <a href="http://wilki94.forumpolish.com/t2-regulamin-forum">klik!</a>
</div><br /><br /> <span style="FONT-SIZE: 18px; COLOR: #cc9966">10.07.15r.<br />KONIEC ZAĆMIENIA!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Zaćmienie odeszło wraz z terrorem A'lel. Grupka śmiałków stanęła naprzeciw tej bezlitosnej istocie i pokonała ją tym samym przywracając nasze ukochane słońce do Krainy. Chwalmy ich albowiem wiele dzięki nim nasze wilki będą zawdzięczać. Ich zasługi zostały nagrodzone, a imiona na zawsze wpisane w karty historii.<br /><br />Informacje o zwycięzcach znajdziecie tutaj - > <a href="http://wilki94.forumpolish.com/t866-przywrocmy-slonce#24274">klik!</a>
</div><br /><br /> <span style="FONT-SIZE: 18px; COLOR: #cc9966">14.06.15r.<br />NOWI JA WYBRANI!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Winszujemy wszystkim jak i także pewnym awansom. Niestety jednak nie wszystkie wieści są pozytywne.<br /><br />Więcej informacji znajdziecie tutaj - > <a href="http://wilki94.forumpolish.com/t35-dzial-i-techniczne-nowinki#23084">klik!</a>
</div><br /><br /> <span style="FONT-SIZE: 18px; COLOR: #cc9966">01.10.14r.<br />PLAGI!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Coby was za bardzo nie nudzić tymi płowymi przemowami, powiem to krótko i zwięźle. Plagi. Wszystko zawiera się w tym jednym, jedynie niepozornie brzmiącym słowie! A co się za nim kryje? Kolejne nieszczęście... <br /><br />Więcej informacji znajdziecie tutaj - > <a href="http://wilki94.forumpolish.com/t29-dzial-vii-eventy-i-wydarzenia#10121">klik!</a>
</div><br /><br /><span style="FONT-SIZE: 18px; COLOR: #cc9966">23.09.14r.<br />NABÓR NA JUNIOR ADMINÓW!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Niestety, najprawdopodobniej jeden z Waszych Adminów wkrótce zakończy swą służbę dla dobra Naszego <span style="TEXT-DECORATION: line-through">Narodu</span> Forum! Wszystkich chętnych pomocy Administratorom i pełnienia jakże zaszczytnej funkcji Junior Admina, zapraszam do zgłaszania się!<br /><br />Więcej informacji znajdziecie tutaj - > <a href="http://wilki94.forumpolish.com/t667-nabor-na-junior-adminow">klik!</a>
</div><br /><br /><span style="FONT-SIZE: 18px; COLOR: #cc9966">23.06.14r.<br />TRZĘSIENIA ZIEMI I ZARAZY!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Och, cóż to za plagi na naszą kochaną ziemię wstąpiły? Kraino, czymże sobie na ten okrutny los zasłużyłaś! Ziemia pęka, zmutowane, śmierdzące i zarażone ptaki z niej wylatują! A do tego słońce jakby zgasło na wieki... Robi się coraz zimniej, świszczący wiatr chłoszcze ziemię, futro, pióra i łuski. O ciepłym lecie nasi drodzy podopieczni mogą zapomnieć.<br /><br />Więcej informacji znajdziecie w gazetce - > <a href="http://wilki94.forumpolish.com/t29-dzial-vii-eventy-i-wydarzenia#3899">klik!</a>
</div><br /><br /><span style="FONT-SIZE: 18px; COLOR: #cc9966">29.05.2014<br />PROBLEMY ZWIĄZANE Z NICKAMI<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Niestety, wraz z dniem otwarcia wszelkie bugi zaczęły wypełzać na wierzch. Jeśli zatem podczas rejestracji wyskakuje Ci komunikat, iż<strong> NAZWA UŻYTKOWNIKA JEST ZAJĘTA</strong> podczas kiedy w rzeczywistości jest zupełnie inaczej, zarejestruj się pod nickiem 'zastępczym' - na końcu postaw kropkę. Admini na pewno dojrzą tego typu nicki przy pierwszej możliwej okazji (np. akceptowanie KP) i kropkę usuną - dzięki czemu będziesz mógł / mogła cieszyć się rzekomo zajętym nickiem.
</div><br /><br /><span style="FONT-SIZE: 18px; COLOR: #cc9966">28.05.2014<br />FORUM ZOSTAJE OFICJALNIE OTWARTE!<br /><br /></span>
<div style="COLOR: rgb(93,93,93)" align="justify">
Nie czekaj więc - nadal czekają na Ciebie przygody! Teraz całkiem nowe, acz równie wspaniałe oraz porywające! Wraz ze zmianą adresu pojawiło się kilka zmian w ogólnie rozumianym funkcjonowaniu Wilków94: <br />
<ul style="COLOR: rgb(93,93,93)">
<li>
Karty Postaci <strong>nie będą zamykane</strong>, co pozwoli na prowadzenie zapisków czy edycję poszczególnych punktów wraz z rozwojem postaci. Nie zapominajmy jednak, iż zaakceptowanie Karty Postaci nadal pozostaje <strong>warunkiem wkroczenia na tereny fabularne!</strong>
</li>
<li>
System <strong>atrybutów</strong> został zmodyfikowany oraz udoskonalony, co powinno znacznie urozmaicić rozgrywkę. Więcej na ten temat znajdziesz w <a href="http://wilki94.forumpolish.com/f76-atrybuty">tym dziale</a>. Uprasza się Graczy o "trzymanie się" wybranych przez siebie atrybutów w ogólnej fabule, sposobie prowadzenia danej postaci.
</li>
<li>
Kraina została podzielona na cztery części: Zachodnią, Wschodnią, Północną oraz Południową. Zabieg ten z pewnością wpłynie pozytywnie na „orientację w terenie”, zaś post w postaci:<em> „Odszedł w tylko sobie znanym kierunku”</em> (podczas, kiedy poszedł w stronę konkretnego miejsca) może brzmieć inaczej, sugerując, w którą konkretnie stronę udała się postać.
</li>
<li>
Wprowadzonych zostało kilka przydatnych <strong>pól profilu</strong>; prosimy o rzetelne ich wypełnienie
</li>
<li>
Niewielkim zmianom uległy także kryteria czy wymagania odnośnie <strong>zdobywania rang specjalnych</strong>, więcej na ten temat <a href="http://wilki94.forumpolish.com/t108-opis-rang">w tym temacie</a>.
</li>
<li>
Niestety, nie istnieje możliwość zwiększenia liczby znaków w podpisie. Jeśli zatem stawiasz na długą oraz opisową sygnaturę: zrób ją w postaci graficznej. Możesz też zrobić <em>print screen</em> podglądu podpisu i jako obrazek wkleić do podpisu – w ten sposób nie utracisz żadnych danych; ponadto ten myk pomoże zaoszczędzić nieco czasu.
</li>
<li>
Poszukujemy <strong>M<span style="TEXT-DECORATION: underline">ISTRZÓ</span>W G<span style="TEXT-DECORATION: underline">RY</span></strong>, <strong>M<span style="TEXT-DECORATION: underline">ODERATORÓ</span>W</strong> oraz <strong>R<span style="TEXT-DECORATION: underline">EDAKTORÓ</span>W G<span style="TEXT-DECORATION: underline">AZETK</span>I</strong>, chcemy się w końcu dalej rozwijać i jak najlepiej funkcjonować!
</li>
</ul><br /><span style="COLOR: rgb(93,93,93)">Ponadto każdy użytkownik zobowiązany jest do założenia Karty Postaci każdej przetransferowanej postaci; wystarczy skopiować poprzednią, wprowadzając drobne modyfikacje w kwestii atrybutu. <br /><br /><br />MAM NADZIEJĘ, ŻE RAZEM STWORZYMY TO MIEJSCE JESZCZE WSPANIALSZYM!<br /><br />Jako, że forum stosunkowo niedawno powstało, nadal pojawiać się mogą pewne niedociągnięcia: Administracja zakasa rękawy, by wyeliminować wszelkie niedoskonałości jak najszybciej! ; ))</span>
</div>
</div>
<span style="COLOR: rgb(93,93,93)"></span></div></center>
<div id="c3"><!DOCTYPE html>
<html>
<body>
<table style="width:100%">
<center>
<tr>
<td><span style="FONT-SIZE: 24px; FONT-FAMILY: Georgia">ADMINISTRACJA</span> <br /><br /><a href="http://wilki94.forumpolish.com/u62"><img src="http://i67.tinypic.com/fjjits.png" /></a><br /><a href="http://wilki94.forumpolish.com/u439" target="_blank"><img src="http://i67.tinypic.com/v3zu53.png" border="0" alt="" /></a><br /><br /><span style="FONT-SIZE: 24px; FONT-FAMILY: Georgia">MODERATORZY</span> <br /><br /><a href="http://wilki94.forumpolish.com/t40-nabor-na-moderatorow"><img src="http://i65.tinypic.com/3340sg2.png" /></a><br /><a href="http://wilki94.forumpolish.com/t40-nabor-na-moderatorow" target="_blank"><img src="http://i65.tinypic.com/3340sg2.png" border="0" alt="" /></a><br /><img src="http://i65.tinypic.com/11jm3ao.png" border="0" alt="" /></a></td></td>
<td><span style="FONT-SIZE: 24px; FONT-FAMILY: Georgia">JUNIOR ADMINI</span> <br /><br /><img src="http://i63.tinypic.com/bgydn9.png" /><br /><img src="http://i63.tinypic.com/bgydn9.png" border="0" alt="" /></a><br /><br /><span style="FONT-SIZE: 24px; FONT-FAMILY: Georgia">MASTER GAMERZY</span> <br /><br /><a href="http://wilki94.forumpolish.com/u62"><img src="http://i63.tinypic.com/2lurs0.png" /></a><br /><a href="http://wilki94.forumpolish.com/u481" target="_blank"><img src="http://i67.tinypic.com/v3zu53.png" border="0" alt="" /></a><br /><a href="http://wilki94.forumpolish.com/t39-nabor-na-mg"><img src="http://i65.tinypic.com/3340sg2.png" /></a></td></td></td>
</tr>
</center>
</table>
</center>
</body>
</html>
</div>
</body>
</html>
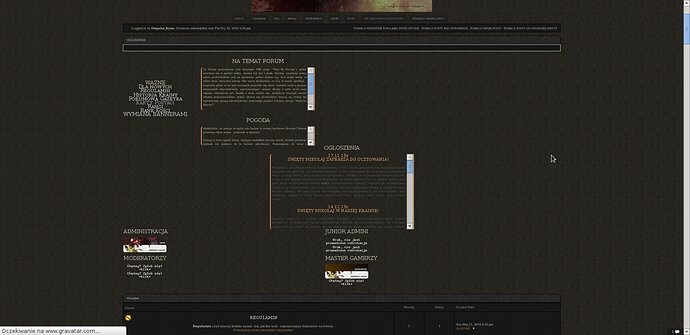
Pewnie dwa pierwsze od “c1” oraz “c2” są zepsute. Postanowiłam zrobić mały trik - skopiowałam i przetestowałam każdy z nich. Osobno. Pierwsze dwa zostały napisane przez byłych Administratorów, za to “c3” przeze mnie. Jak się okazało - tylko “c3” działa normalnie, więc to wina poprzednich. Jednak jakoś nie mogę doszukać się błędów. Ktoś widzi jakieś?