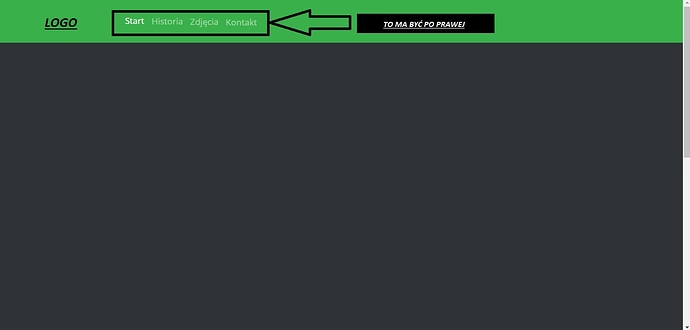
Dzień dobry, mam problem. Jak zrobić żeby linki z menu były po prawej stronie?
KOD:
<header>
<nav class="navbar navbar-dark bg-nav-rod navbar-expand-lg">
<a class="navbar-brand" href="#"><img src="img/logo.png" width="70" height="auto" class="d-inline-block mr-1" alt=""> LOGO</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mainmenu" aria-controls="mainmenu" aria-expanded="false" aria-label="Przełącznik nawigacji">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mainmenu">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#"> Start </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Historia </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Zdjęcia </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Kontakt </a>
</li>
</ul>
</div>
</nav>
</header>