#css #frontend #webdev #html #firefox #chrome
Użyłem display:flex i position:sticky bo pozycjonowania elementu do prawej krawędzi widoku.
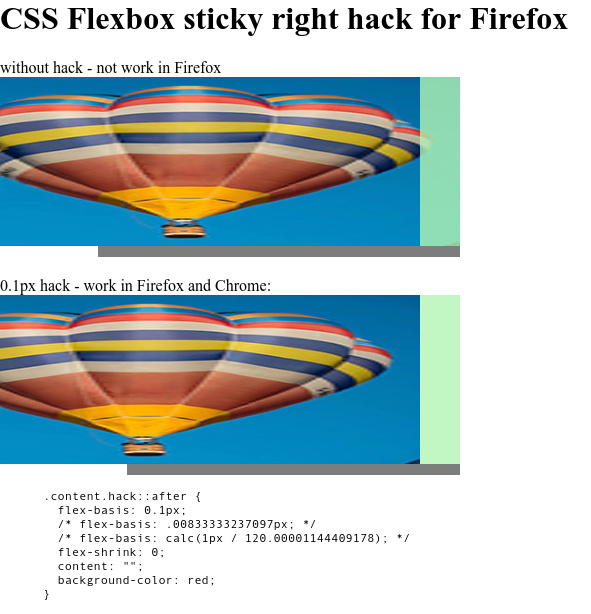
W Chrome wszystko ok.
W Firefoksie nie działa, zachowuje się jak position:absolute - nie zajmuje przestrzeni w treści.
Sposobem jest dodanie elementu ZA prawym elementem, z szerokością 0.1px - wtedy prawy element działa jak sticky, i jednocześnie ten element hackujący nie zajmuje miejsca (również w content.scrollWidth itp. miejscach).
Żywy przykład (ten sam na obrazku): https://dopog.csb.app/
Pytanie:
- Czy da się to naprawić bez tego hack-u?
- Czy jest to błąd Firefoksa, który jest do poprawienia, czy Mozilla chce, żeby tak to działało?
- Dodatkowo: Próbowałem szerokość elementu hackującego na
00833333237097pxicalc(1px / 120.00001144409178)- w zaokrągleniu najmniejsze możliwe działające szerokości, przy mniejszych element się zeruje i hack przestaje działać. Z czego te wartości wynikają? Ze specyfiki języka w którym CSS jest obliczany w Firefoksie? Ile ta liczba dokładnie wynosi?
Przykład dziwnego działania tego buga:
Gdy ustawić position:static, przewinąć do prawej krawędzi, zmienić w devTools na sticky - prawidłowo zachowuje szerokość, nadal zajmuje przestrzeń w widoku.
Jak w tym momencie przewinąć w lewo, to traci szerokość, stopniowo przestaje zajmować przestrzeń aż dobija do zera zajmowanej przestrzeni - wtedy nie da się wrócić, przewinięcie do prawej krawędzi pokazuje, że prawy element znów działa jak position:absolute.

Napisałem że ten hackujący element nie zajmuje miejsca, ale właściwie to nieprawa - jak ustawić 5 takich elementów 0.1px , to zachowuje się to tak, jakby zajmowały one razem 1px i testowa czerwona kreska jest widoczna oraz w content.scrollWidth jest wartość o 1 większa.
Dlatego też kombinowałem z niższymi szerokościami, żeby móc zmieścić więcej takich elementów hackujących. Przy szerokości calc(1px / 120) czerwona kreska jest widoczna dopiero przy 45 takich elementach.
Wydaje mi się, że jak sticky był dopiero wprowadzany, to bawiłem się tym i też były te dziwactwa z prawą krawędzią. Wtedy olałem bo tylko się bawiłem, ale teraz to mi może potrzebne.
Mam wątpliwości, czy to nie zostanie poprawione i nie zacznie inaczej działać.
Raczej jeśli już, to będzie tak jak w Chrome, czyli niegroźnie ale nadal nie wiem czy warto taki hack używać.
Jakby szło bardziej oficjalnym sposobem, to chętnie przyjmę.