Ściągnąłem sobie kilka ikonek w formacie PNG ze strony https://mapicons.mapsmarker.com/. Gdy uruchamian plik html lokalnie w firefoksie czy w operze wszystko chodzi bez problemu. Ale gdy wczytuję stronę z hostingu tych ikonek już nie widać, w ich miejscu jest to:

Wszystkie pliki są wgrane na serwer ftp, inne obrazy w formacie JPG są widoczne, tylko ikonek PNG nie widać.
Co może być tego przyczyną?
Bezpośrednie ścieżki do obrazków działają (po http / https)?
być może masz np.:
<img src="/obrazki/obrazek1.png" alt="alt. text">
i cofając się aż do początku domeny cofa się za daleko i wtedy szuka np.
np. domena.pl/obrazki/obrazek1.png
a powinno
np. domena.pl/grafiki/obrazki/obrazek1.png.
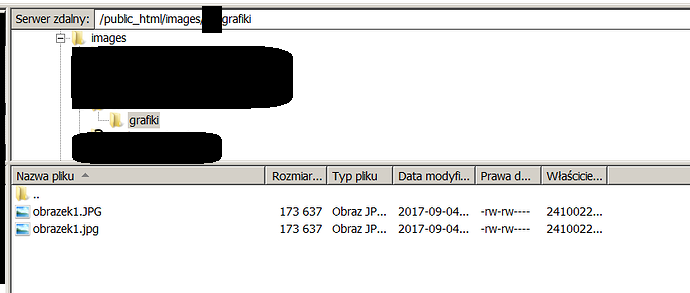
Albo mnie masz serwera microsoftowego i zwraca uwagę na “duże i małe” litery - możesz mieć “obrazek1.PNG” i “obrazek1.png”.

Wszystkie pliki mam małymi literami, bez odstępów, bez polskich znaków.
Ikonki PNG wczytuję za pomocą bibliotek Leaflet:
var greenIcon = L.icon({
iconUrl: ‘folder/ikonka.png’,
iconSize: [38, 95]
});
Z kolei inne obrazki wczytuję przez html:
< img src=“katalog2/obrazek.jpg” width=“300” title=“tytuł”>