Witam
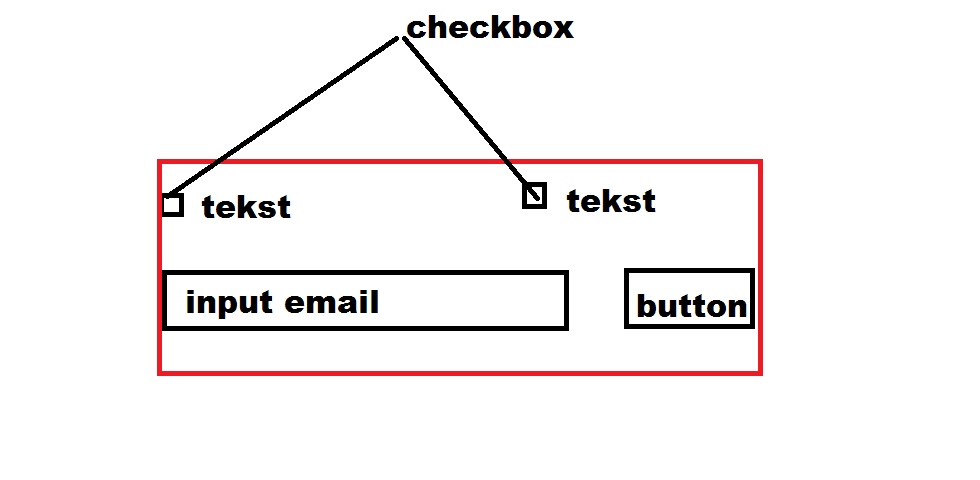
Zastanawiam się w jaki sposób pozycjonować elementy input i checkboxy tak, aby początek lewa krawędź inputa i lewa krawędź checkboxa była idealnie w linii
Chodzi mi o jakieś rozwiąznie żeby było w miarę elastyczne.
Obecnie zrobiłem taką konstrukcję
<div class="container">
<div class="konteren-z-checkboxami>
tutaj checkboxy
</div>
<div class="kontener-z-input-emai;">
tutaj inputy
</div>
</div>
Ale nie wiem czy idę w dobrym kierunku struktury html i nie wiem jak to zaczać stylować. Czy możecie pomóc?