Poprawcie sobie kod strony. W publikacjach część tytułu/nagłówka się chowa. Obojętnie, czy otwieram w mobilnym Brave, czy Kiwi - rezultat ten sam.
Sprawdź bez uBO / Nano Adblocker / AdGuard / wbudowanej blokady reklam Brave.
Dodatkowo sprawdzić należało by czy w ciągu:
- 30 dni opublikowałeś jakieś 2 komentarze lub
- 90 dni recenzje lub wyróżniony wpis blogowy.
To samo bez blokera. Wszystkie tarcze na off i odświeżyłem.
To samo na zalogowanym i wylogowanym koncie się dzieje.
Wcześniej było ok.
To samo na Privacy Browser i czystym (świeżo zainstalowanym) Firefox:
Może strona ma problem z 5.15’’ wyświetlaczem w Mi5 Pro?
U mnie ten sam błąd na Chrome mobile.
A już widzę:
.variant-mobile header.header {
overflow: visible;
position: fixed;
width: 100%;
}
Fixed niby @p.spaczek dodał dla Chrome 54, bo niby ktoś używa jeszcze Windows Vista…
A tu jest kod jaki powinien być:
header.header {
position: relative;
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 11;
box-shadow: 0 5px 40px 0 rgba(0,0,0,0.1);
}
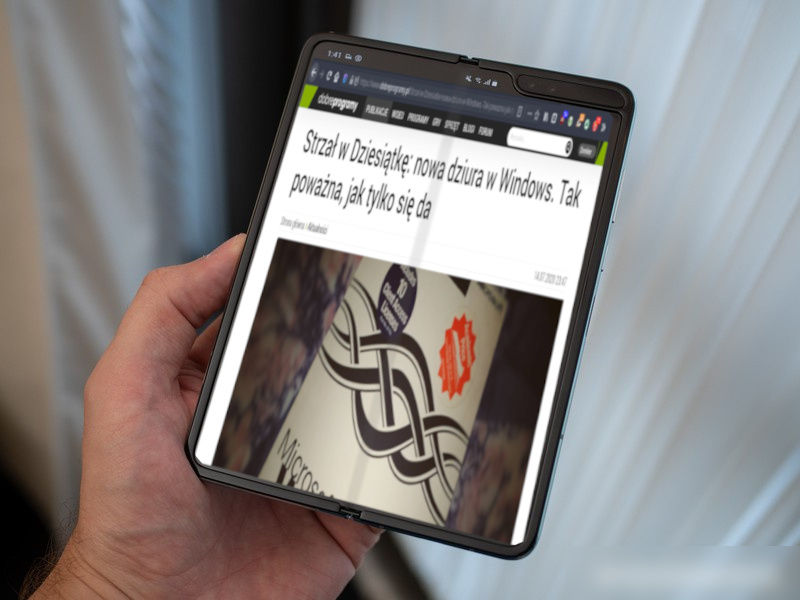
Czepiasz się - może to wersja strony na Samsung Galaxy Fold i brakuje Ci po prostu połowy smartfona:
Kiedyś to jeszcze poprawią. Zobaczycie.
Pewnie już wcale jak nie wyślesz tego do redaktora naczelnego grupawp.pl.
Pewnie zajmą się tym dopiero jak nie będą się zgadzać słupki w Excelu z procentowego udziału odsłon z urządzeń mobilnych.
Albo karyny/janusze/sebixy/dżesiki czytają tytuł w Google / tech.wp.pl / spisie newsów i po otwarciu już im on wisi.