Używam czasami komunikatora Signal na laptopie pod Windows 7 i bardzo mi przeszkadza, że pole wprowadzania tekstu jest takie malutkie (niskie). Czy da się jakoś zwiększyć jego wysokość?
Możesz sprawdzić tricki z zmianą rozmiaru tekstu lub wymiarów pola.
input[type="text"],
input:not([type]) {
font-size: 12pt; /* jak larger nie powiększa to usuwasz linię niżej */
font-size: larger;
}
input:not([type]),
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
}
Raczej nie ma pod input rozciągaczy w prawym rogu jakie ma textarea.
Zmiana rozmiaru gdy szerokość nam wisi i duży tekst też:
https://www.w3schools.com/css/tryit.asp?filename=trycss_form_padding - tu dają np. marginesy wewnętrzne.
Oba znowu można przerobić na generyczny CSS wciskany w każdą stronę WWW jak poziom uszkodzeń ci nie wadzi.
Najmocniej przepraszam. Pomyliłam sobie nazwy, nie chodzi o Slimjet tylko o komunikator Signal  Już edytowałam i poprawiłam.
Już edytowałam i poprawiłam.
To sprawdź CSS z w3schools w Stylus i potem przerób na filtr do uBo/AdGuard jak nie cierpisz używać na co dzień Stylus.
Jak polem na „SMS” jest textarea to takie coś odblokowuje prawy róg:
textarea {
resize: both !important;
height: 500px !important;
width: 200px !important;
min-width: unset !important;
min-height: unset !important;
max-height: unset !important;
max-width: unset !important;
}
Nie używam webowego Signal, może Radek pomoże.
I jak dobrze widzę, to ustawienie jakiegokolwiek width/height sprawia, że różek jest „jak psu buda/zupa” - pewnie 5 minut Googlowania jak to obejść w HTML5 z np. JavaScript.
To nie jest webowy Signal, tylko zainstalowany w systemie. Także uBlock tam chyba nic nie wskóra. Chodzi raczej o to, czy ten program ma jakiś edytowalny plik, w którym da się to zmienić?
Pewnie zależy czy jest na bazie Electron / NW.js (dawne node-webkit) i na ile w nim twórcy zablokowali edycję plików np. apka nie rusza lub resetuje plik po wykryciu połączenia jakby nie istniał zasób offline z kopią jaki też trzeba podrobić.
Jak wcale nie używają HTML5 to pewnie nieco większa szkoła jazdy z ustaleniem jak zmienić np. nauka jakiegoś języka programowania - jakby edytory Hex Beriona wymiękały.
Trzeba by zobaczyć resources, może da się tam dopisać „CSS” by apka nie wywalała się lub nie dano ci „bana”. Budowa wskazuje na wspominany Electron / NW.js.
Tam są pliki binarne NODE, więc raczej nic tam nie zmienisz.
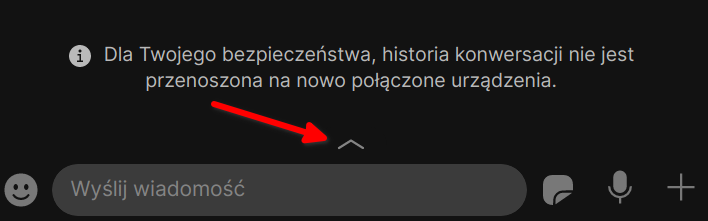
Aplikacja sama w sobie ma funkcję powiększania pola. Trzeba najechać na pole tekstowe i pojawia się taka strzałka, którą można je powiększyć:
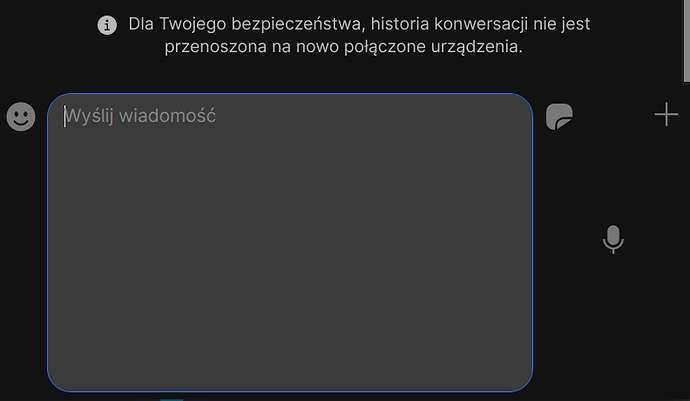
Niestety działa tylko tymczasowo jak aplikacja jest uruchomiona.
Jak chcesz na stałe to jest tam taki plik „app.asar”, który można rozpakować przy pomocy Electron Asar, wyedytować plik CSS „manifest.css”. Znajdujesz w nim kod:
.module-composition-input__input__scroller {
Poniżej tego zmieniasz wartości na:
min-height: 227px;
max-height: 227px;
(dokładnie tyle ile ma pole rozszerzone po kliknięciu)
Zapisujesz zmiany i pakujesz ponownie katalog przy pomocy Electron Asar do pliku „app.asar” i go podmieniasz z oryginalnym.
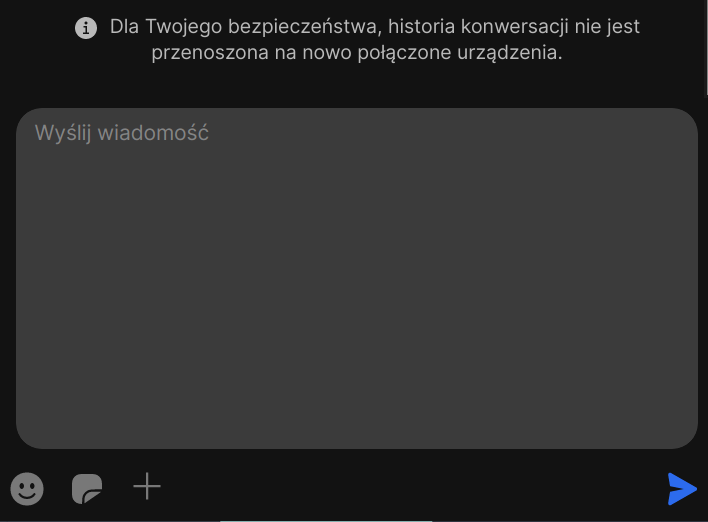
Po uruchomieniu Signala już okienko wiadomości jest powiększone na stałe:
Jak zainstalować Electron Asar:
- Musisz pobrać i zainstalować Node.JS z NPM: Download | Node.js
- Uruchamiasz
cmd.exei wpisujesznpm --version. Jak się pojawi numer wersji to jest OK. - Instalujesz Electron Asar:
npm install --engine-strict asar - Wypakowujesz plik
app.asar:
asar extract ŚCIEŻKA_DO_PLIKU_APP.ASAR ŚCIEŻKA_DO_FOLDERU_GDZIE_MA_BYĆ_ROZPAKOWANE - Przechodzisz do folderu gdzie się rozpakowało i powinien być folder o nazwie
stylesheets, a w nim plikmanifest.css(edytujesz go jak podałem powyżej) - Pakujesz folder ASARem:
npm pack ŚCIEŻKA_DO_FOLDERU ŚCIEŻKA_DO_PLIKU_APP.ASAR
(oczywiście wcześniej oryginalny app.asar sobie skopiuj lub zmień mu nazwę)
W zasadzie tyle 
Matko jedyna, nie przyuważyłam tej strzałki. W większości aplikacji i na stronach łapie się za narożnik
albo jest to jakoś inaczej oznaczone, a ta strzałka jakoś słabo widoczna była… To mi chyba wystarczy, a jak nie, to spróbuję z tym programem. Wielkie dzięki 
Ten temat został automatycznie zamknięty 180 dni po ostatnim wpisie. Tworzenie nowych odpowiedzi nie jest już możliwe.