To nie wiem co wybrać, chyba muszę się z tym przespać…
Ktoś, coś ma jeszcze do dodania ?
WP to nawet ssd nie pomoże bez dodatkowego tuningu. Ja mam kilka WP na kontenerach, które stoją na SASach 15k z odpowiednimi mechnizmami i zapitala to równie szybko co na ssd. Testy na ssd nie wykazały większej różnicy, więc po co przepłacać.
Co masz na myśli ? Jaki tuning ?
Po stronie serwera. Jeśli chcesz, żeby strona na WP ładowała Ci się w 0.5 sekundy, zamiast 5 czy 10 skund, to trzeba to trochę podstroić już po stronie serwera (konteneryzacja, cache, proxy, nginx).
Zawsze możesz szukać hostingu dedykowanego pod WP. Kiedyś znajomy testował takie rozwiązanie.
Dzięki za opinie i komentarze !
Wybrałem jdm.pl, zobaczymy jak będzie. Hosting typowo dla WP.
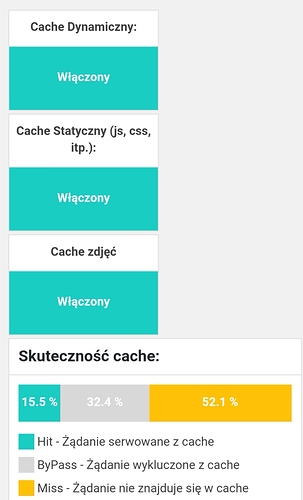
Co do 3poziomowego cache:
Strona dopiero co powstaje więc dam znać o wynikach później.
Kesz dynamiczny posiada WP dzieki wtyczce. Jak dokładają jakiś swój, to ciekawe na jakiej zasadzie działa i jaki jest czas trzymania danych (szczególnie strony głównej).
Kesz statyczny? WP ma funkcję łączenia js, css i kompresji oraz zapisu do 1 pliku (1 dla css, 1 dla js). Po co to keszować?
Kesz zdjęć? Ciekawe.
Może po to, że cache na poziomie PHP to najgorsze rozwiązanie? Od tego są rev proxy które znacznie szybciej działają.
Cache na poziomie skryptu/kodu jest ważny, ale to jest dodatek by aplikacja działała szybciej, a nie taki cache dla zasobów HTTP.
Ale chodzi o to, ze jak mamy skompresowany 1 plik css i 1 js, to nie ma sensu go keszować. O ile nie rozmawiamy o stronie, na której ciągle prowadzone są prace, to taki plik zapisuje się raz na kilka tygodni i działa. Do tego przeglądarka pobiera ten plik przy pierwszym wejściu i potem czyta z keszu przeglądarki - dla plików js/css ustawia się czas trzymania 7 dni, 14 a nawet 30.
Nie masz racji. Takie pojedyncze pliki też opłaca się trzymać w rev proxy po to by odciążyć serwer aplikacji. Nie musi on non stop zwracać plików które się nie zmieniają, a wolne zasoby można wykorzystać na obsługę żądań które nie mogą być cachowane.
Dodatkowo jeśli będziemy mieli wiele takich rev proxy do tego w różnych lokalizacjach to zrobi nam się CDN i przyśpieszy ładowanie aplikacji.
Kolejny plus takiego rozwiązania (po odpowiednim skonfigurowaniu) jest taki, że przeglądarka może jednocześnie wykorzystać wiele połączeń do serwerów w przeciwieństwie gdy ma komunikować się z jednym. Przeglądarki celowo ograniczają ilość jednoczesnych połączeń z serwerem by go nie zapchać, a nawet nie dostać bana.
Dodatkowo są jeszcze narzędzia takie jak HAProxy, które mogę dopiero przekierowywać do serwerów proxy postawionych na Varnish, które dopiero łączą się z serwerami aplikacji. Ale to już temat budowania aplikacji w architekturze rozproszonej.
Pomijam jakikolwiek cache na devie bo to chore jeśli ktoś tak robi.
Na cache przeglądarki nie można polegać, ale na własnym proxy owszem. Cache przeglądarki to tylko dodatek taki jak cache w aplikacji. Jeśli przeglądarka uzyska maks pojemności cache to zacznie coś kasować niezależnie od tego czy Ty jako twórca chciałeś by było to trzymane przez nią czy nie. Poza tym przeglądarka może cachować dane (resposne http), których w ogóle nie chciałeś cachować.
Tylko i wyłączne poleganie na cache aplikacji i przeglądarki jest praktykowane chyba tylko przez Divi developerów i innych wordpress(joomla, drupal, woocomerce) ninja web masterów.
Te mechanizmy są dodatkiem i powinny być stosowane jako dodatek do dobrze zaprojektowanej architektury bo nie można na nich polegać w 100%.
No wszystko fajnie, ale czy my nadal rozmawiamy o prostej stronie na WP? Mam wrażenie, że już nie. 
Rozmawiamy o tym czy jest sens stosować cache dla plików statycznych.
Dla prostej strony na WP nie ma nawet sensu stosować wtyczek do cache bo jest to niepotrzebne. Zakładam, że prosta strona oznacza stronę o małym ruchu bo nie ma sensu dzielić strony na poziom skomplikowania kodu lecz właśnie ze względu na generowany na niej ruch.
Obecnie używam dedyka na sprintdatacenter i z tego co widzę, to mają najtańsze serwery dedykowane. https://www.sprintdatacenter.pl/najtansze-serwery-dedykowane