Witam, w tym tutorialu mam zamiar przedstawić jak wykonać ładnego box’a na treść,
którego możemy dowolnie używać na naszej stronie www.
W ten sposób zaokrąglimy przynajmniej choć trochę te ‘kanciaste’ kształty ;]
-
Tworzymy nowy dokument o rozmiarach np. 800x600px.
-
wybieramy narzędzie „rounded rectangle tool i jego promień ustawiamy na 5px.
-
Wybieramy warstwa[layer] - rasteryzuj [rasterize] - kształt [shape] .
-
Teraz przechodzimy do opcji mieszania [blendings options] i ustawiamy cień [drop shadow]”
obrys [stroke]:
jego kolor to np. #676767.
po dokonaniu tych czynności nasz box wyglądał będzie mniej więcej tak:
- Ustawiamy linijki [rulers] – ctrl+[r] i przeciągamy (będąc na warstwie z naszym kształtem):
narzędziem odcięcie [slice tool]
- wykonujemy cięcia:
lewy górny i dolny róg, prawy górny i dolny róg oraz kawałek środka górnej belki i kawałek środka dolnej belki .
(strasznie może to wygląda, ale nie przejmujcie się ;])
- Następnie wstukujemy [ctrl]+[shift]+[alt]+ (lub plik [file] - zapisz dla weba [save for web] i klikamy na górny róg (na fotce slice numer 03):
- Pozostaje kliknąć save i ustawiamy koniecznie tak jak na zdjęciu (by nie pogubić się później )
Teraz to samo robimy z odcięciami, które na zdjęciu mają numery:
05, 07, 12, 13, 16, 17, 18 .
Gdy już mamy gotowe grafiki, zabieramy się do napisania kodu, który będzie odpowiedzialny za cały box . [jego szkielet] .
Powiedzmy, że będzie to tak wyglądało (w wersji pokolorowanej – każdy kolor to osobna komórka) .
- U góry dokumentu html pomiędzy znacznikami
wstawiamy kod css (no chyba, że mamy oddzielny arkusz styli).
I teraz nasza tabelka: 10.
| | | |
| | Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet…”, comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from “de Finibus Bonorum et Malorum” by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. | |
| | | |
[/code]
Ponieważ w stylu css nadaliśmy obrazkowi top-news.gif parametr background-repeat: x,
to znaczy, że będzie nam się on w poziomie rozszerzał (zgodnie z szerokością tabelki).
To samo tyczy się dołu czyli dol-news.gif .
By wraz z ilością treści przedłużał nam się box (wraz z obrysem) to plikom left-news.gif i right-news.gif nadaliśmy powtarzanie się tła w pionie (background-repeat:y ).
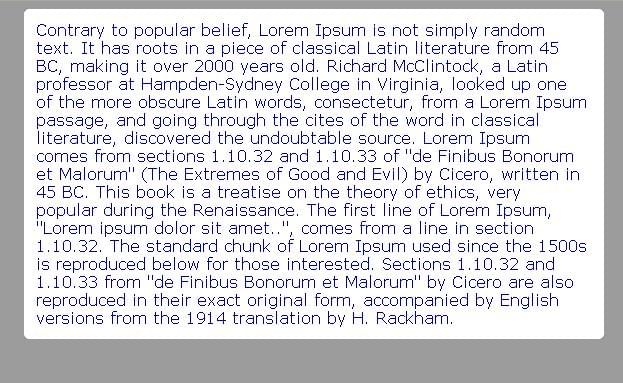
Końcowy efekt wygląda np. tak:
Możemy dowolnie modyfikować szerokość naszego boxa - zmieniając tylko parametr