Szukam możliwości wyłączenia nazw stron na kartach, wystarcza mi sam favicon.
Dodam że moja wersja firefoxa to 57.
Szukam możliwości wyłączenia nazw stron na kartach, wystarcza mi sam favicon.
Dodam że moja wersja firefoxa to 57.
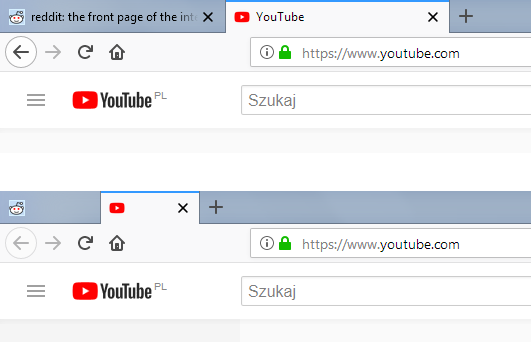
Czy o to Ci chodzi?
W katalogu profilu Firefox tworzymy katalog chrome i w nim plik userChrome.css i do pliku wklejamy:
@namespace html url(http://www.w3.org/1999/xhtml);
.tab-label {color: transparent;} /* przezroczysta nazwa karty */
.tabbrowser-tab {max-width: 20px !important;} /* karta zmniejszona do 20px */
Plik musi być arkuszem stylów (CSS), a nie plikiem tekstowym *.css.txt
chrome.zip (295 bajtów) - plik w css w folderze “chrome”, wystarczy rozpakować do folderu profilu Firefox
http://kb.mozillazine.org/index.php?title=UserChrome.css, https://developer.mozilla.org/pl/docs/Mozilla/Tech/XUL/Kurs_XUL/Modyfikacja_domyślnego_motywu - jak nie wyłączą obsługi to działa nawet:

Open “tab_maxwidth.css” und revome
/*you know where.
Rozwiązuje to nawet błędy z przesunięciem karty na prawo.
by ukryć nazwy i mieć małe karty (zmniejszy się do 16px i maksymalnie będzie mieć 24px):
.tab-label {color: transparent;} /* przezroczysta nazwa karty */
.tabbrowser-tab:not([pinned]) {
min-width: 16px !important;
clip-width: 16px !important;
.tabbrowser-tab[fadein]:not([pinned]) {
max-width: 24px !important;
overflow: hidden !important;
}
Plik musi być arkuszem stylów (CSS), a nie plikiem tekstowym *.css.txt.
http://kb.mozillazine.org/index.php?title=UserChrome.css, https://developer.mozilla.org/pl/docs/Mozilla/Tech/XUL/Kurs_XUL/Modyfikacja_domyślnego_motywu