Gandhi
28 Sierpień 2017 09:47
#1
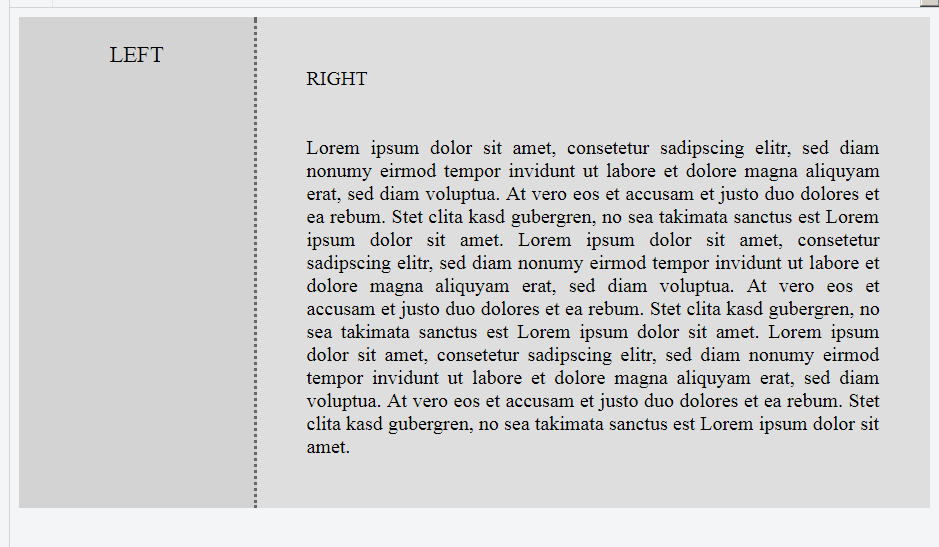
Mam obok siebie 2 divy “sidebar” i “content”. Wysokość diva content w zależności od ilości zawartości się zwiększa lub zmniejsza.
#sidebar
{
float: left;
width: 148px;
min-height: 620px;
padding: 20px;
background-color: lightgray;
text-align: center;
font-size: 18px;
border-right: 2px dotted #666666;
}
#content
{
float: left;
padding: 40px;
width: 730px;
background-color: #dedede;
min-height: 580px;
text-align: justify;
}
Gandhi
28 Sierpień 2017 10:50
#3
Niestety ale nie zadziałało, a dodatkowo rozwaliło mi formatowanie tytułu w “content”.
1 polubienie
Źle zrozumiałem i zrobiłem kod jakby divy były w sobie a nie obok.
Jakby można było dodać div w którym był #sidebar i #content:
http://jsfiddle.net/MFHj7/881/ (z określeniem wysokości / minimalnej wysokości)http://jsfiddle.net/MFHj7/882/ (bez określenia wysokości / minimalnej wysokości)
.main-container {
display:flex;
display: -webkit-flex;
flex-direction: row;
-webkit-flex-direction: row;
-webkit-align-content: stretch;
align-content: stretch;
}
#sidebar {
width: 148px;
min-height: 620px;
padding: 20px;
background-color: lightgray;
text-align: center;
font-size: 18px;
border-right: 2px dotted #666666;
}
#content {
padding: 40px;
width: 730px;
background-color: #dedede;
min-height: 580px;
text-align: justify;
-webkit-flex: 1;
flex:1;
position:relative;
}
Możesz też poczekać na radę od Fizdy - może znajdzie coś bez dodatkowego diva lub jakiś lekki + sprawny JavaScript co będzie zmieniał wysokość.
Gandhi
28 Sierpień 2017 12:53
#5
Wielkie dzięki, teraz działa.