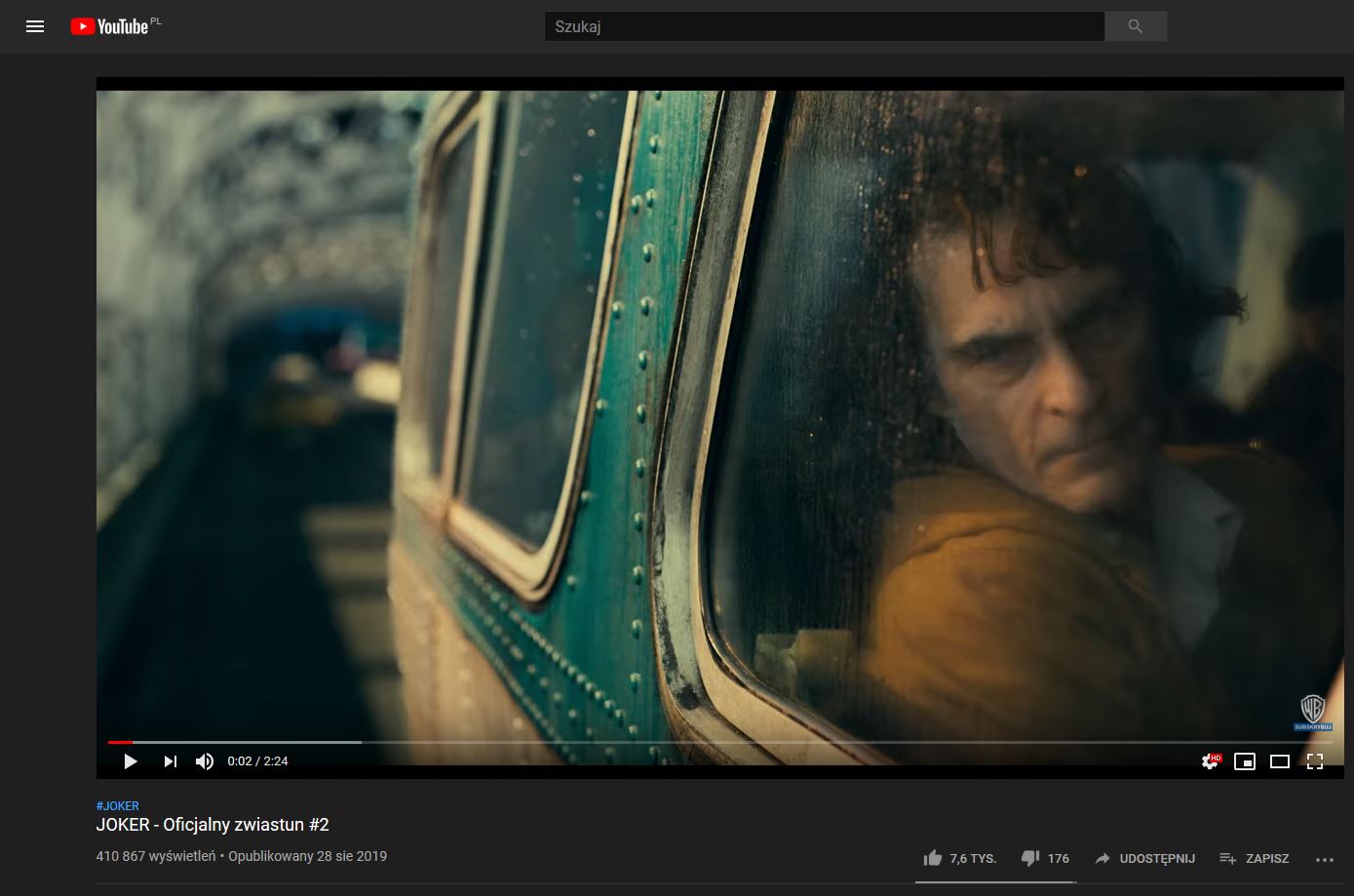
Na Chrome mam "normalny " widok odtwarzacza a na Firefoxie pasek postępu jest na samym dole strony.
Z czym to jest związane?
Pokaż screenem.
Jaka wersja FF ?
Może kolejne testy A/B.
Chrome najnowszy a Firefox (stara wersja 56.0), więc możliwe, ze to jest przyczyną…jednak wobec tego, spodziewałbym się tego nowego w nowszej wersji przeglądarki Chrome, a tu jest w sumie odwrotnie, na starej taki niby nowszy widok…albo, to po prostu jakaś niekompatybilność już starszej wersji Firefoxa to powoduje.
Dzięki za info, wobec tego to stara wersja Firefoxa coś “miesza”.
Etam. Mam FF55 i jest pasek postępu prawidłowy. Mam firefoxa 65 i też OK. Mam firefoxa 70.0b5 i też jest dobrze. Palemoon jest na starym firefoxie i też nie mam błędów.
Po prostu u Ciebie coś się skopało.
about:profiles
Zrób nowy profil firefox i tam zobacz czy się buguje.
Nie buguje to tryb awaryjny firefox ze starym profilem: https://support.mozilla.org/pl/kb/Tryb%20awaryjny
Jak w awaryjnym zbugowany to wyczyść cookies/cache dla youtube.com?
Nic nie pomaga na to.
Żeby było jeszcze śmieszniej, to na Chrome mam taką samą sytuację w mini odtwarzaczu…czyli, tak jakby Firefox odtwarzał mi na wszystkich pozycjach wersję mini odtwarzacza.
Może jakiś dodatek Ci to zmienia? Ja zawsze miałem normalnie.
Doszedłem, tak robił mi filtr Polskie Filtry Wewnętrzne w uBlock Origin.
Dziwne.
Dziwne że uBO ci ruszył w trybie awaryjnym Firefox (nie ten spod F8) i magicznie przekopiował na świeży profil Firefox z już jakąś zmodyfikowaną konfiguracją.
Lub olałeś test z trybem awaryjnym i profilem?
Takie coś ma lista wewnętrzna w filtrach pod YouTube:
!& yt, player, ulepszenie
www.youtube.com##.html5-video-player:not(.ytp-fullscreen) .ytp-progress-bar-container:style(position: relative!important; top: 32px!important;)
www.youtube.com##.html5-video-player:not(.ytp-fullscreen) .ytp-chrome-controls:style(position: relative!important; top: -12px!important;)
www.youtube.com##.html5-video-player.ytp-fullscreen .ytp-progress-bar-container:style(position: relative!important; top: 32px!important;)
www.youtube.com##.html5-video-player.ytp-fullscreen .ytp-chrome-controls:style(position: relative!important; top: -30px!important;)
Jak lista ci się podoba a te 4 ulepszenia nie to musisz sobie dodawać:
!& yt, player, ulepszenie
www.youtube.com#@#.html5-video-player:not(.ytp-fullscreen) .ytp-progress-bar-container:style(position: relative!important; top: 32px!important;)
www.youtube.com#@#.html5-video-player:not(.ytp-fullscreen) .ytp-chrome-controls:style(position: relative!important; top: -12px!important;)
www.youtube.com#@#.html5-video-player.ytp-fullscreen .ytp-progress-bar-container:style(position: relative!important; top: 32px!important;)
www.youtube.com#@#.html5-video-player.ytp-fullscreen .ytp-chrome-controls:style(position: relative!important; top: -30px!important;)Czyli jednak miesza w wyglądzie You Tube.
Wywaliłem całkiem ten filtr.