Czy można liczyć na podpowiedź i rozwiązanie problemu związanego ze zmianą układu strony - tak jak w załączniku - opartego na tabeli na div . Zachciało mi się dodać do już istniejącej strony sondę . No i w żaden sposób nie mogę wyczaić jak rozwiązać div-ami w wersji mobile, ułożenie elementów przekreślonych linią na stronie, bo goglownica wykrzacza błąd wersji mobilnej.
Pierwsze dwa div? chciałbym by w wersji mobile były na górze ,w środku okno z ankietą a pod nią drugie dwa div-y - wszystko z taką samą treścią jak w desktopie.
Wersja desktop ma w mniejszych prostokątach miniaturki obrazków w środkowym - treść a ankieta w prawym.
Przeszukałem codepen-a i fiddle ale rozwiązania tam nie znalazłem. Może ktoś tutaj wykodzi ten problem?
Jeżeli chcesz manipulować kolejnością i położeniem elementów poczytaj o flexbox lub bardziej zaawansowanym gridzie
też mi taką radę dało google 
to -toto jest zaawansowany grid?
Ok, wczytałem się w to bardziej co chcesz zrobić.
W tym przypadku mógłbyś użyć tylko css grid, bo flex nie będzie w stanie przenieść prawego diva do listy na mobilce. Jednak css grid może nie wspierać starych przeglądarek *sprawdź na caniuse.
Rozwiązaniem działającym wszędzie było by, generowanie diva z ankietą 2 razy. W liście i po prawej. Ukrywałbyś element w zależności od rozmiaru okna przy użyciu media query.
Ale - ankieta w wersji mobile też ma być , więc po co ją ukrywać?
Teraz w układzie na tabeli po zmianie rozdziałki część lewa i środkowa znajdują się “zawężone” po lewej stronie ankiety
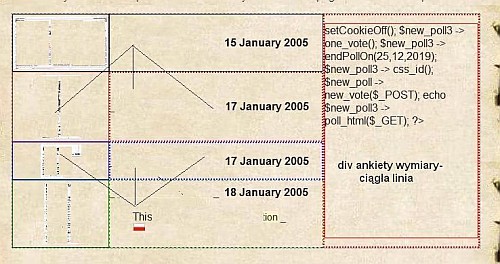
Jeżeli dobrze rozumiem to masz układ jak na grafice
div
div .lista
div .ankieta
żeby wstawić .ankiet w .lista możesz pobawić się tworzeniem układu używając css grid bo pozwala na szereg manipulacji układem. Wtedy będziesz miał
div
div .lista .ankieta
a przy użyciu grida zrobisz żeby ankieta była po prawej na desktopie i pomiędzy na mobile. Jednak css grid to świerza jeszcze funkcjonalność i w niekatalizowanie przeglądarkach może nie działać.
W związku z tym, generujesz 2x ankietę, raz w liście a 2 raz po prawej i ukrywasz odpowiednio w zależności od szerokości okna. Przykład poniżej:
Chyba że nie skumałem co właściwie chcesz zrobić 


Dziękuję - świetnie to rozgryzłeś
Teraz zostaje mi tylko dostosowanie każdego z div o nazwie wpis do responsywnego podziału na dwie kolumny i w ogóle dostosowaniu całego kodu do moich “wymagań” 
Zastanawiam się tylko czy zapis w css / & > * / nie rozwali mi mojego stylu strony, a te prostokąty w środku i po lewej są właśnie na tabeli, a div z ankietą też siedzi w komórce tabeli
- tu jest SASS użyty stąd & > *{}, ta lnia jest zbędna, tak jak cały .wrapper, użyłem go żeby wizualnie lepiej wyglądało, jeżeli używasz CSS to powinno być .ankieta{…} .ankieta_mobile{…}
- w tabeli można zmieniać sposób display tak żeby był to np display: flex, to podstawy css więc musisz poszerzyć wiedzę co i jak
 Nie wiem jak wygląda kod Twojej strony, pokazuję jak przykład rozwiązania
Nie wiem jak wygląda kod Twojej strony, pokazuję jak przykład rozwiązania 
Posiedziałem deczko nad tym kodem i wymodziłem to w codepen
Wiem że to trochę  dalekie od finalnego efektu, ale słówko " ankieta " nie znika po zmniejszeniu okna . Sonda w swoim kodzie jest nie responsywna więc nie będę jej ruszał
dalekie od finalnego efektu, ale słówko " ankieta " nie znika po zmniejszeniu okna . Sonda w swoim kodzie jest nie responsywna więc nie będę jej ruszał
W czerwonej ramce będzie wyświetlana sonda, niebieski border jest tylko do orientacji “w przestrzeni”
Co tam jest nie tak?
Myślę że powinieneś poczytać o tym jak budować grida (‘siatkę widoku’) na stronie 
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ to powinno pomóc w zrozumieniu.
A tu poprawiłem trochę siatkę żebyś widział co jak powinno być poukładane. Wcięcia i zagnieżdżenia div-ów są nieprzypadkowe.
Dziękuję za tę dobrze rozpisaną poradę .
W twoim codepenie "powklejałem moją zawartość strony / bez css-a całej strony/ i wygląda to tak jak sobie wyobrażałem.
Pozostaje kwestia użycia scss jako formatowania kodu.
Ale gdy wkleję twoje rozwiązanie do mojego kodu strony robi się nieciekawie 
Nie mam możliwości validacji zapisu z użyciem scss i przez to pewnie taki bałagan się robi
Nie napisałeś, jak widzisz ten kod do jakiego podałem link w codepen.
Ogólnie idea bardzo ciekawa lecz chyba do zastosowania przy ogólnym na stronie użyciu tylko scss - bez css
.checkbox input {
display: none;
}
.checkbox input:checked + label::before {
background-color: #ccc;
}
.checkbox label {
display: flex;
align-items: center;
}
.checkbox label::before {
content: "";
width: 14px;
height: 14px;
margin-right: 7px;
border: 1px solid #ccc;
}
.wrapper {
display: flex;
}
.wrapper > * {
padding: 1em;
}
.ankieta {
display: block;
}
@media (max-width: 480px) {
.ankieta {
display: none;
}
}
.ankieta_mobile {
display: none;
}
@media (max-width: 480px) {
.ankieta_mobile {
display: block;
}
}
.wrapper {
border: 1px solid blue;
}
main {
border: 1px solid red;
flex: 1;
}
main > div {
border: 1px solid yellow;
}
aside {
border: 1px solid pink;
flex: 0 0 25%;
}
aside > div {
border: 1px solid tomato;
}
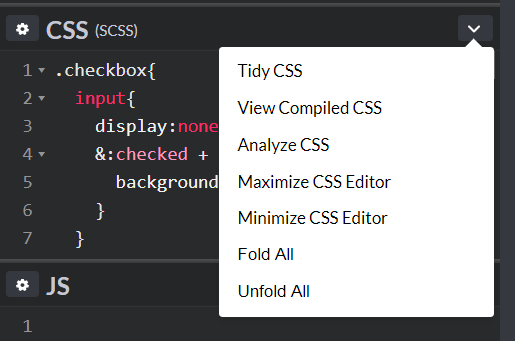
Codepen ma przycisk do podglądu jakby wyglądał CSS. To ten “VIEW COMPILED” / “View Compiled CSS”.


Dzięki wszystkim za porady
Były konieczne, a zmobilizowały mnie też do wgłębienia się w czeluści  internetu i znalezienia na jsfiddle bardziej prostego rozwiązania / bez tych wszystkich znaczków & > * aside - itp w css /.
internetu i znalezienia na jsfiddle bardziej prostego rozwiązania / bez tych wszystkich znaczków & > * aside - itp w css /.
Udostępnię zatem link - może się komuś przyda jsfiddle-link.
Tak wiem - ale wybrnąłem z tym problemem w inny sposób.
Niemniej skorzystałem testowo z tego kodu z jsfiddle w codepenie i i prze-kompilowałem go na css.
“Tabelka” wygląda tak samo 