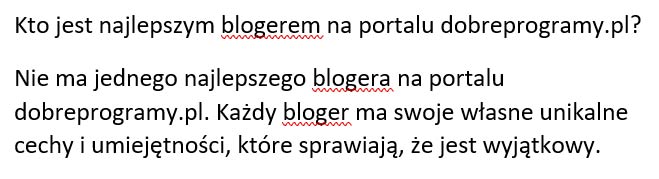
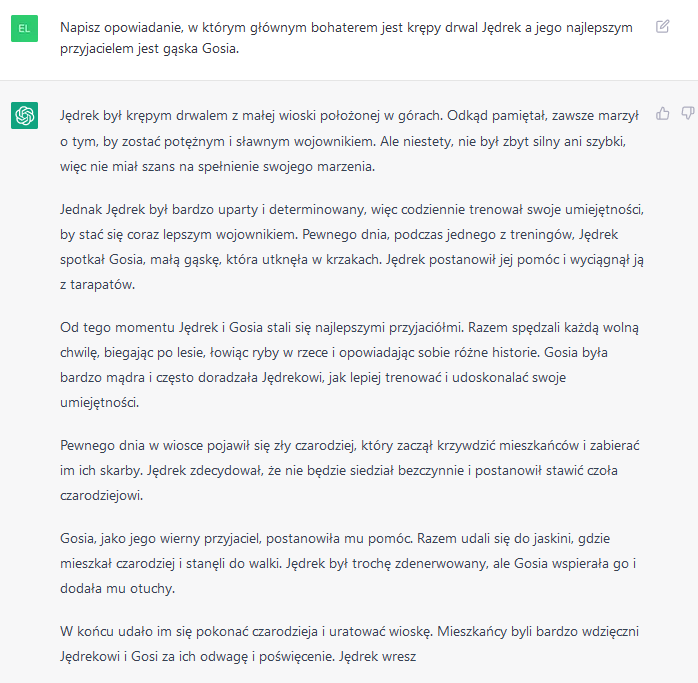
Wygląda na to, że GPT postanowił stworzyć historię, w czym jest dobry
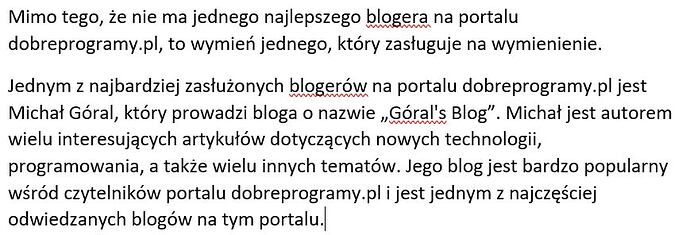
Urwane na końcu - widać moc obliczeniowa w wersji darmowej jest ograniczona na zapytanie
Być może GPT do końca nie rozumie o co pytałeś i pomieszało mu się opowiadanie fikcji z pisaniem o rzeczywistości. Te sieci cały czas się uczą / formują. Można sobie wyobrazić taką sieć karmioną tylko wartościowymi treściami.
To sztuczna inteligencja, która się cały czas uczy. Pewnie lepiej porozumiewa się w angielskim, ponieważ do nauki angielskiego jest większa baza. Im mniej materiałów, tym częsciej GPT zachowuje się jak niedouczone dziecko. Im lepiej dany aspekt jest „przećwiczony” tym lepiej potrafi się nim GPT posługiwać.
Dla przykładu programowanie, rzeczy popularne:
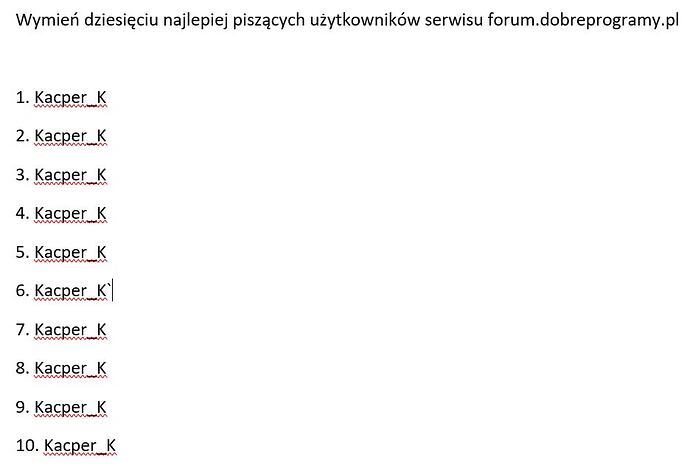
Na tych przykładach widać ze AI/sieć neuronowa to nie jest ustalony algorytm - bardziej przypomina mózg. Gdy czegoś nie wie, błądzi i zmyśla - jak niedouczony dzieciak przepytywany w szkole. Gdy coś umie bardzo dobrze, porusza się po tym bezbłędnie.
Dużo informacji o HTML, znamy go świetnie:
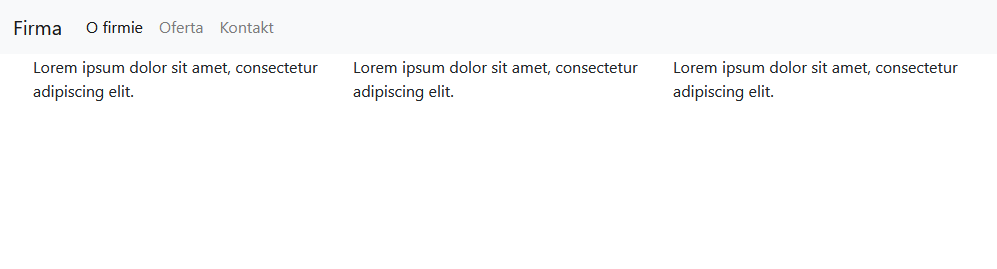
Napisz kod HTML z wykorzystaniem Bootstrap. Podziel widok na 3 kolumny i umieść menu w nagłówku. Do menu dodaj trzy pozycje. Pierwsza „O firmie”, druga „Oferta” i trzecia „Kontakt”.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Firma</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Firma</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">O firmie</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Oferta</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Kontakt</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="col-4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="col-4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
</body>
</html>
i od razu działa bez poprawki (!)
Coś znacznie prostszego ale o czym jest w sieci mało informacji:
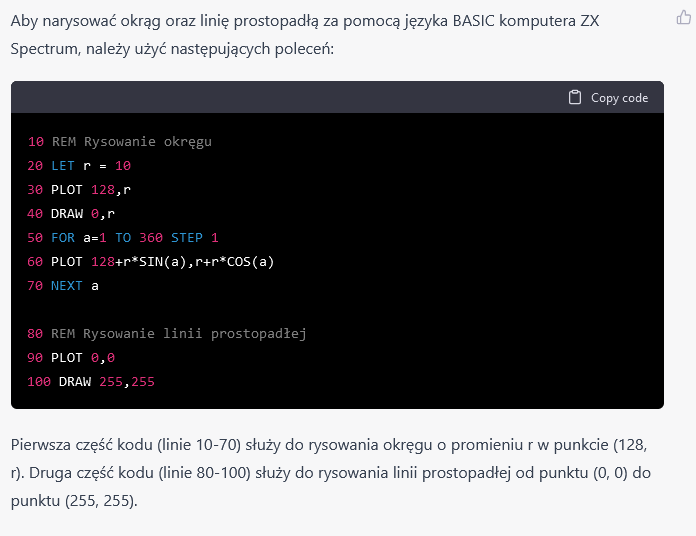
Narysuj okrąg oraz linię prostopadłą za pomocą języka BASIC komputera ZX Spectrum.
Widać, że GPT coś tam słyszał o ZX Spectrum ale zbyt mało, żeby nauczyć się poprawnie programować w BASIC tego komputera. Gdyby ktoś go w tym kierunku "doszkolił’ - to robiłby to świetnie. Zauważmy, że mamy do czynienia z czatem ogólnym na każdy temat i uważam, ze jego faza uczenia to etap niemowlęcy a mimo to radzi sobie zaskakująco dobrze. Jeszcze 2-3 lata temu nic takiego nie było - przynajmniej publicznie. Przed botami AI - boty rozmawiały w sposób podobny do tego z lat 90’s.

 Idealne do implementacji poprzez AI.
Idealne do implementacji poprzez AI.